每人每天仅限5票,快给你心仪的作品鼓励的一票。
投票 前段时间梳理项目组件库,针对不同场景设计了各种属性的弹窗,但是在设计师在选择使用时却较为混乱和纠结,各种弹窗的使用场景在我们的设计中的边界比较模糊。
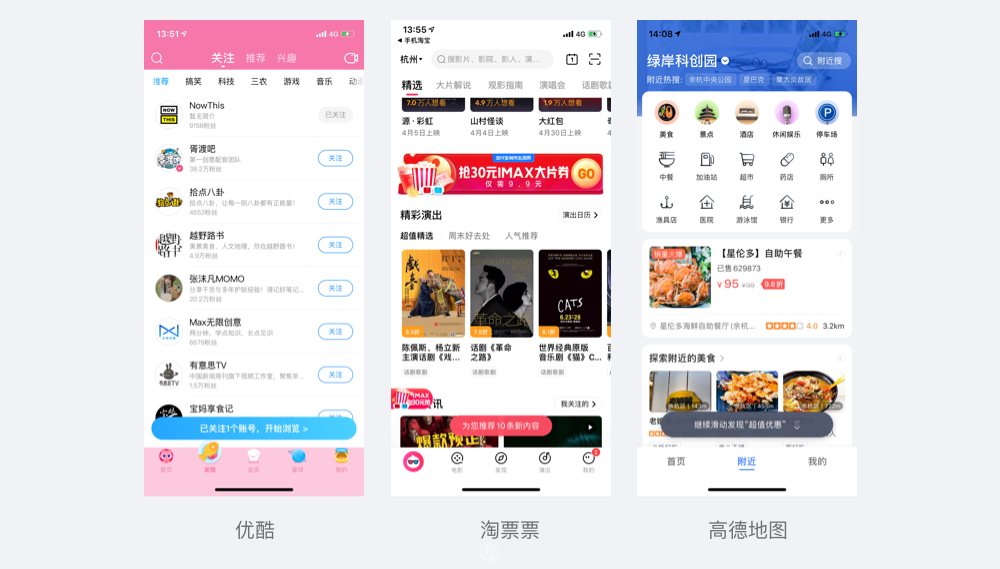
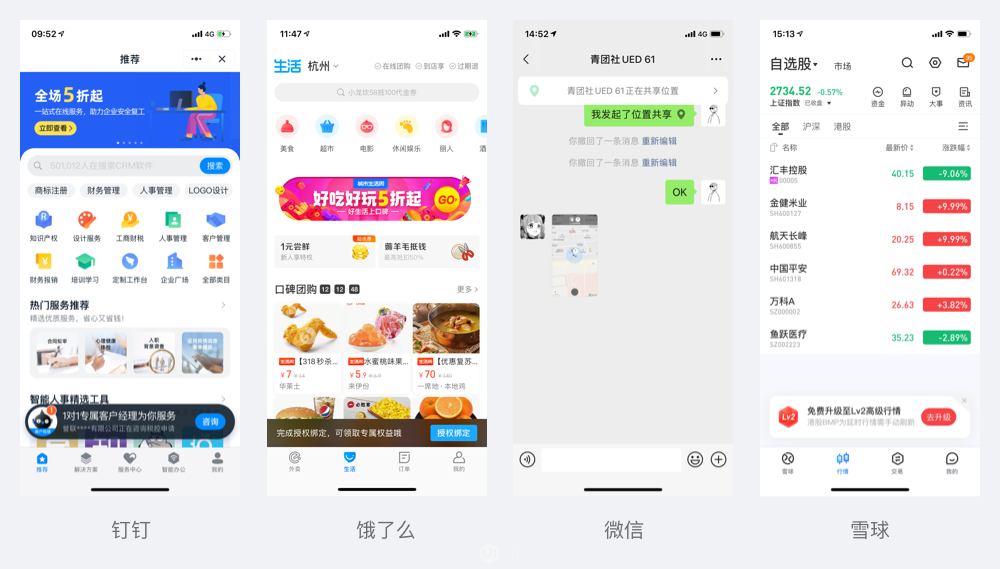
我们可以看到很多线上的APP也没有按照严格的系统规范来设计,iOS、MaterialDesign、FluentDesign等规范也经常混用,无法清晰的界定弹窗的使用场景。
如何根据场景选择更为合适的弹窗呢?我总结了App弹窗的类型,以及不同场景下使用方法和误区,希望对大家有所帮助。
弹窗分类
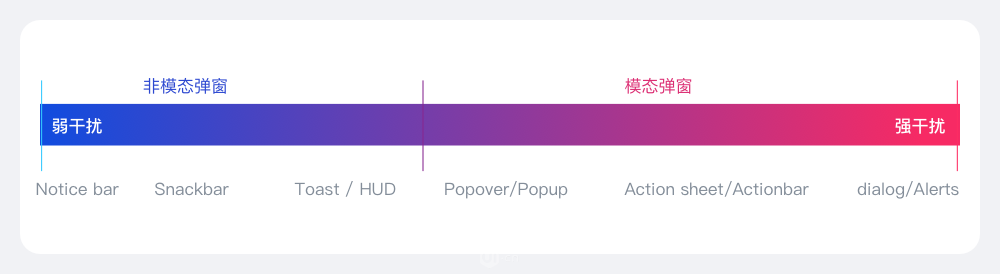
弹窗作为常见的交互方式,主要用于传递信息和操作反馈,按是否强制打断用户操作可分为“模态弹窗”和“非模态弹窗”两类。

对话框,气泡,动作菜单,警告框,toast......都属于弹窗。需要设计师根据不用的使用场景来进行选择。

模态弹窗
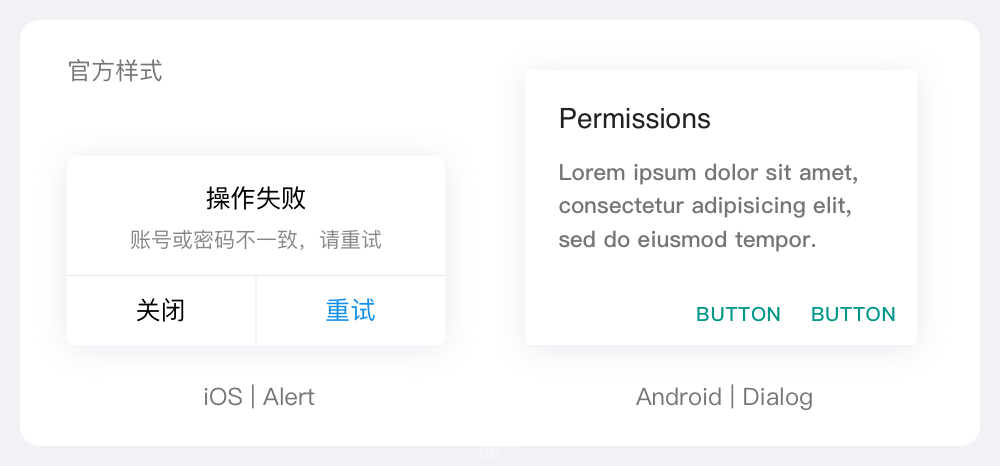
1、Dialog/Alert(对话/警示框)
Dialog/Alert是最常见的弹窗,分别是MD和ios的官方弹出框。
官方规范要求Dialog/Alert出现在屏幕中央,用户只有操作才能解散弹窗,但是真实使用过程中,不仅样式混用,位置也可以根据项目场景进行调整(如VIVO系统弹窗样式类似Alert,位置在底部)。

1.1 纯文本弹窗
场景:重要、紧急、有风险的操作,系统弹窗等。
优点:设计、开发成本低。
缺点:展示内容有限,设计空间有限。
注意:涉及到不能恢复的破坏性操作时,需要在按钮上添加特殊颜色,来警示用户谨慎操作。

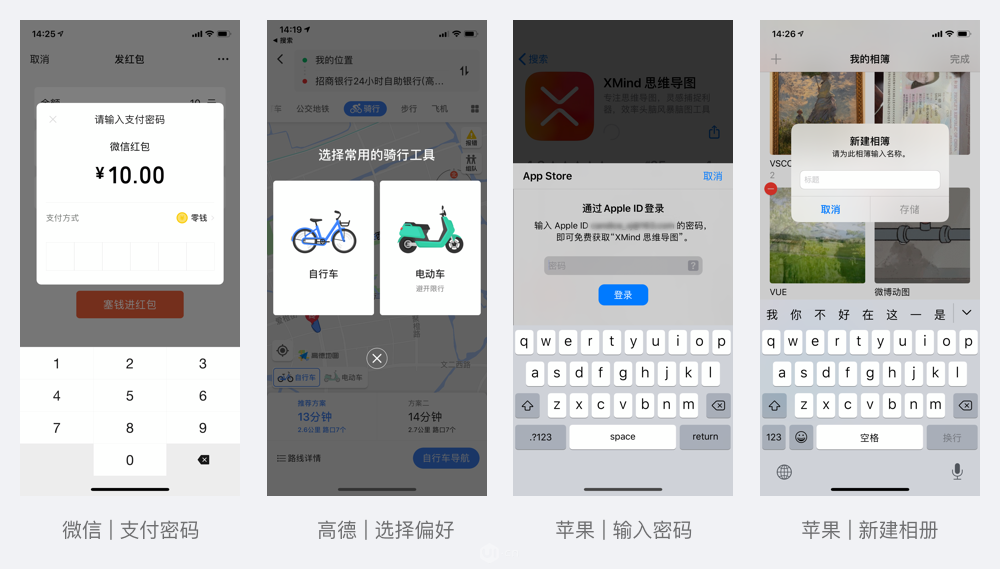
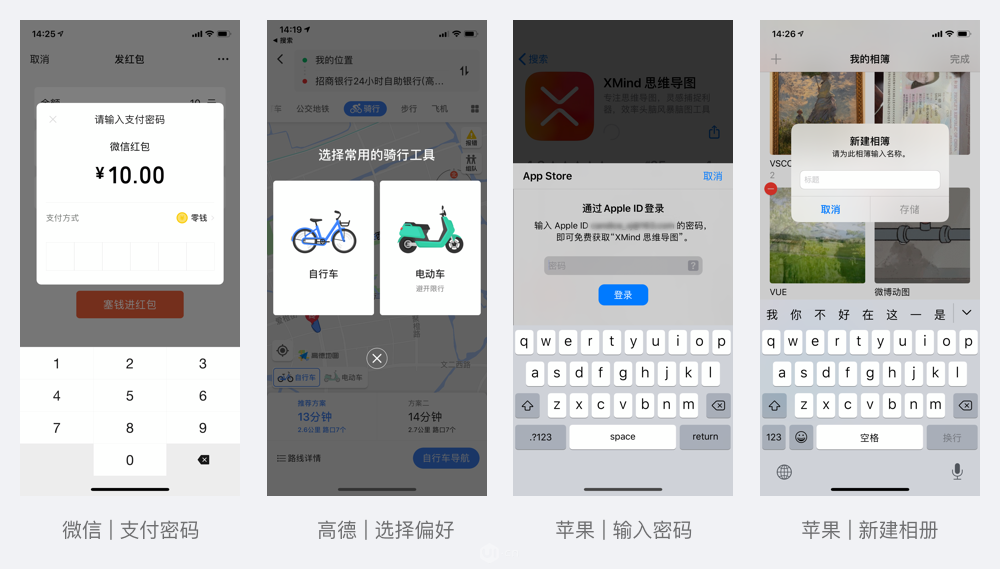
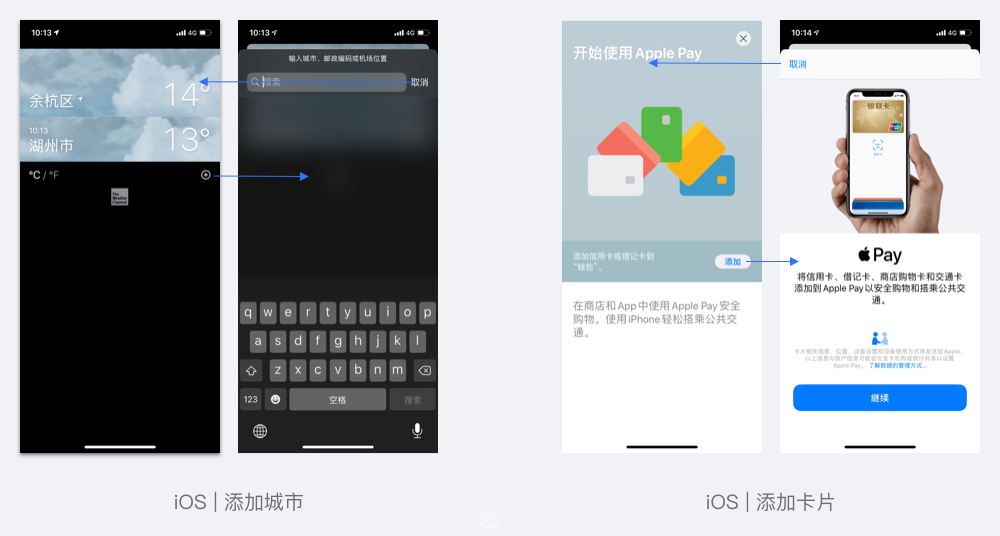
1.2 带操作弹窗
场景:必须通过其他辅助操作帮助他完成任务时。
优点:快速录入信息,不跳转新页面。
缺点:操作内容有限。
注意:多选择,少输入,避免键盘与弹窗重叠。

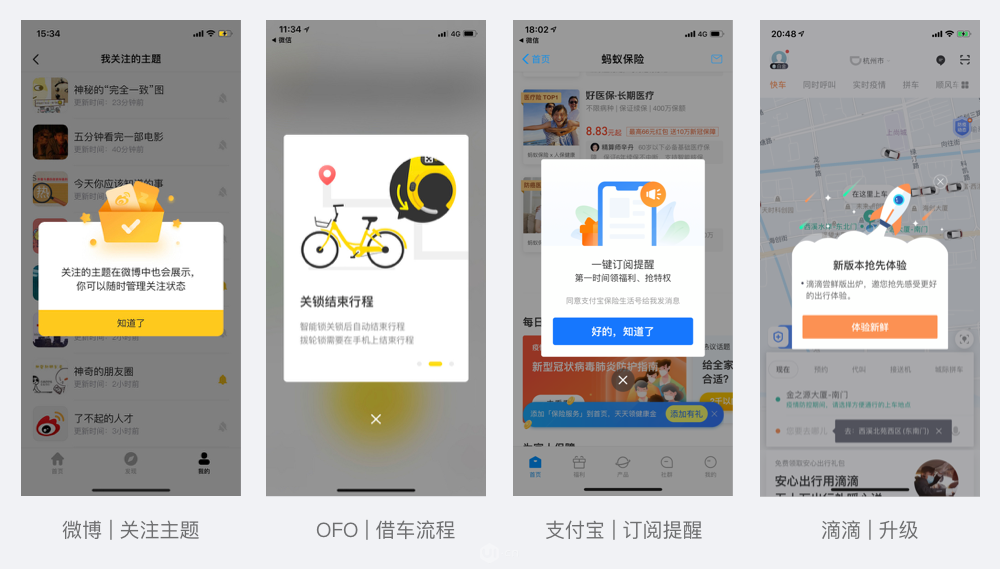
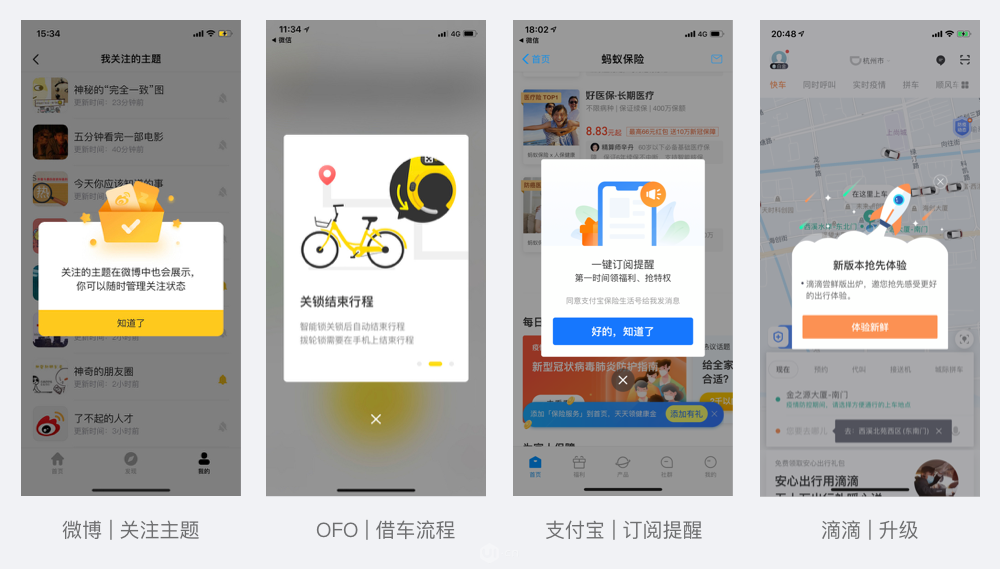
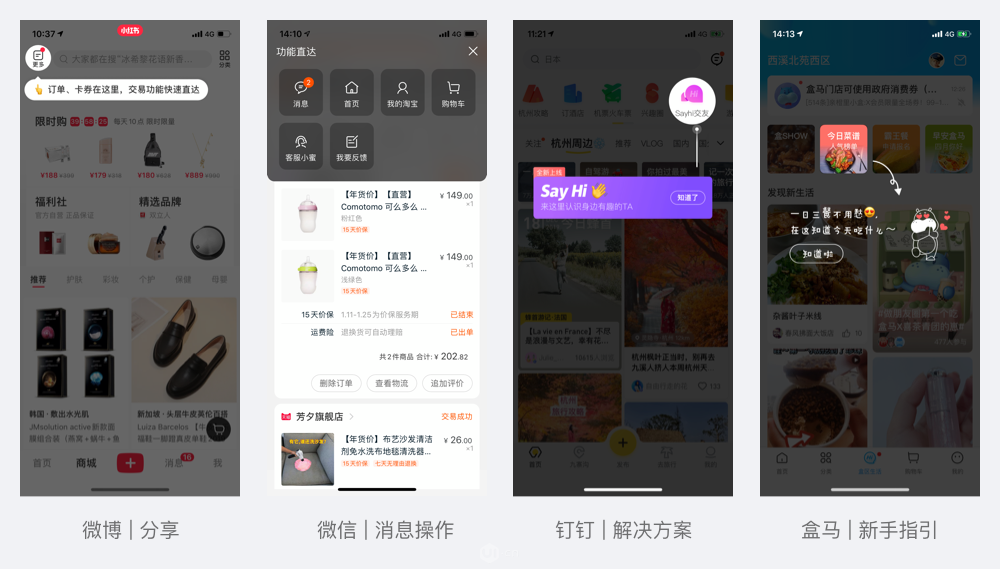
1.3 图文弹窗
场景:强干扰用户使用某功能,业务推广;抽奖、积分活动,娱乐购物类app内;版本更新等。
优点:氛围强,避免引起用户反感。

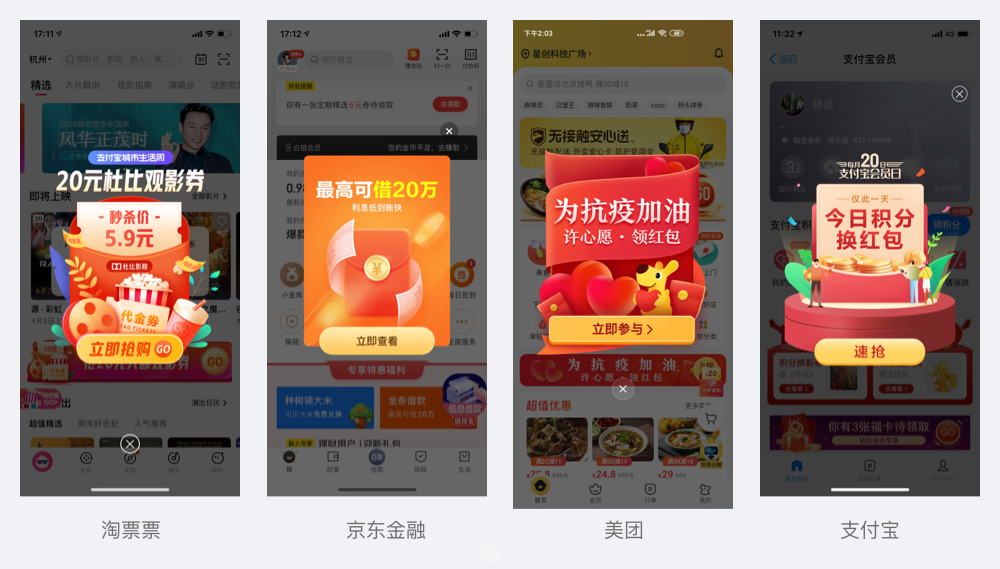
1.4 纯图片弹窗
场景:平台推广,运营需求。
优点:触达率高,设计空间较大,刺激用户操作。
缺点:容易审美疲劳,习惯性关闭。
注意:需要用户参加的buttom一定要加强,突出。

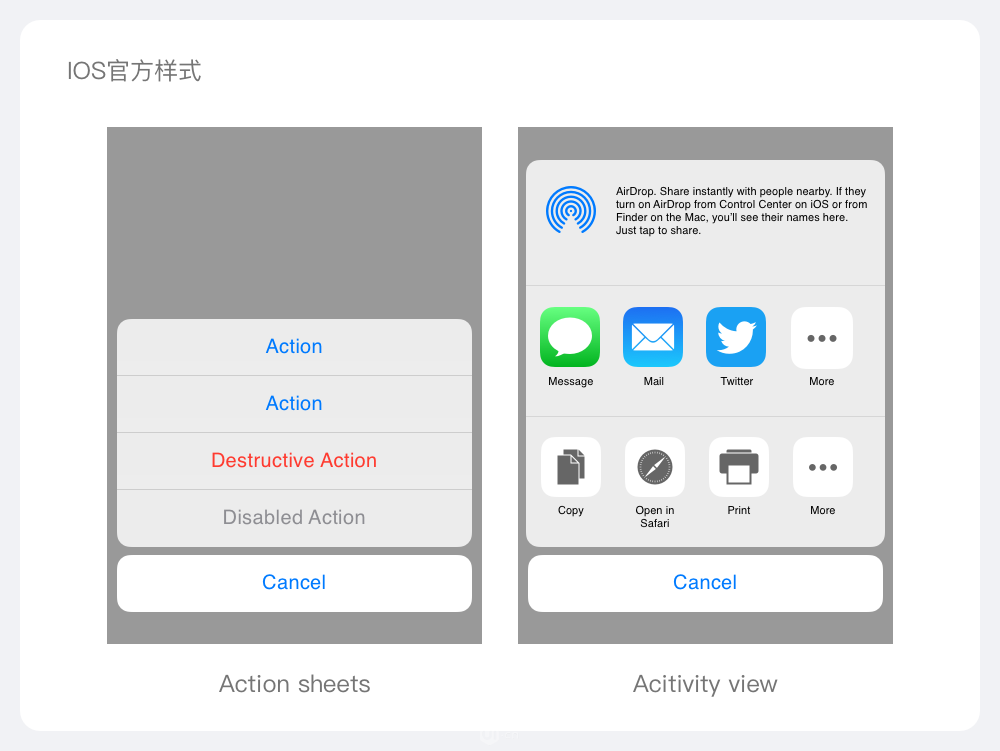
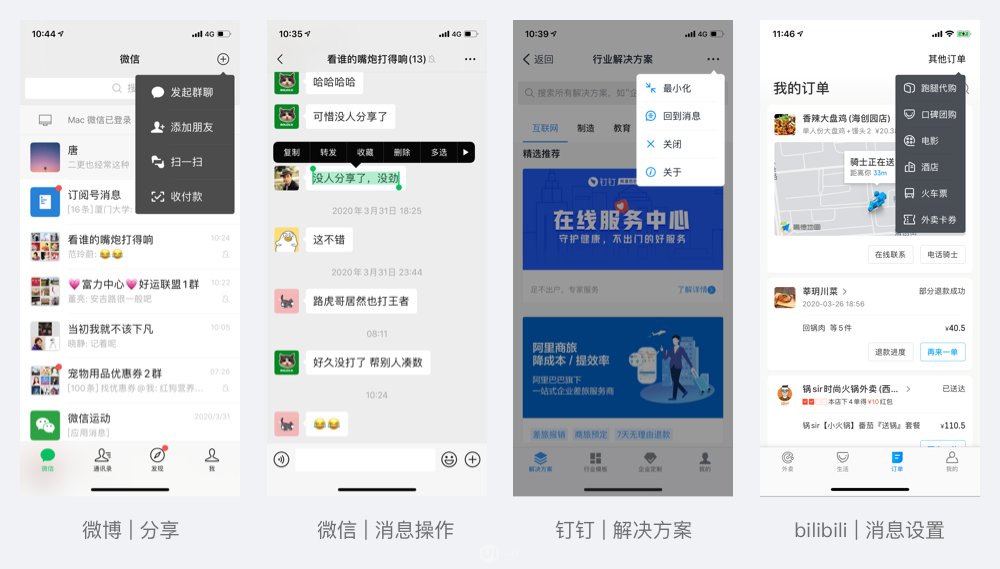
2、Action sheets、Acitivity view/Bottom sheet
功能框位于屏幕底部,可以看成是对话框的延伸设计,拥有更多的功能按钮,一般由用户主动触发。
3~6个选项采用列表样式,超过6个使用滚轮样式,没有一定的逻辑关系时可以使用宫格(如分享)。
这种提示方式可以减少弹窗出现在页面中间给用户带来的干扰,且不会永久占用页面的空间。
- Action sheets、Acitivity view为iOS组件

- Bottom sheet为MD组件

2.1 使用场景
- 多个操作,完成任务多个选择
- 破坏性操作二次确认(警示按钮重点突出)

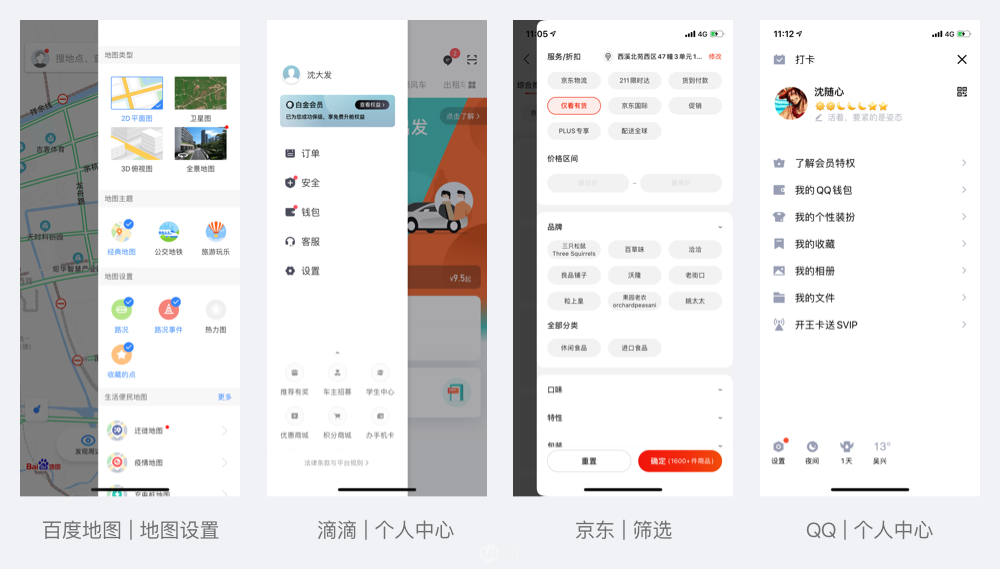
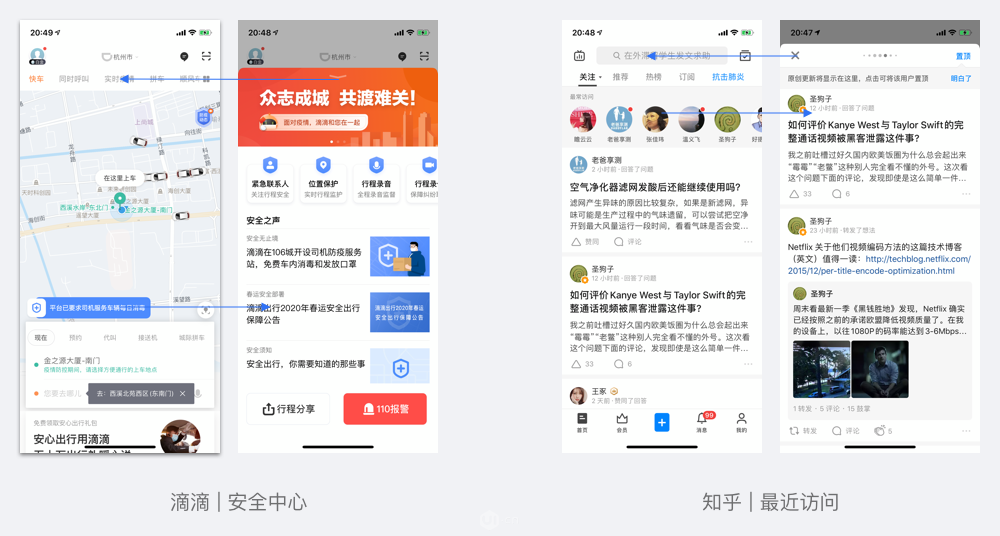
2.2 延展设计 — 侧边弹窗
左侧抽屉弹窗多用于内容为主的功能类APP,内容较少的个人中心,也可直接全屏展示。
右侧弹窗多用户筛选项较多的筛选或设置。

3、Popover/Popup
3.1 小浮层
优点:轻盈,用户转移视线成本低,功能延伸,快速执行单一任务或承担中间功能页面的分发。
缺点:不能承载复杂任务和多次操作以及多个不同类型的集合,隐藏功能,需要一定的学习成本。

3.2气泡浮层
场景:用于补充说明,引导等。
优点:目标小,视觉轻,同一个页面可以用多处。
缺点:提示,功能单一。

4、Fullscreen 全屏浮层
4.1 全屏浮层
场景:当前页面内容的延伸,内容较多,与当前页面信息强关联。
优点:沉浸模式,交互流畅,降低页面跳出感,可承担复杂任务,提升用户使用效率。

4.2 iOS 13 官方全屏弹窗
全屏弹窗为iOS13 重新设计弹窗,采用了双层叠加样式,视觉上模拟了人物卡片,可以使用户专注在当前的任务中,并且在同一屏幕中实现展示更多内容的优势,极大提升了用户体验。

非模态弹窗
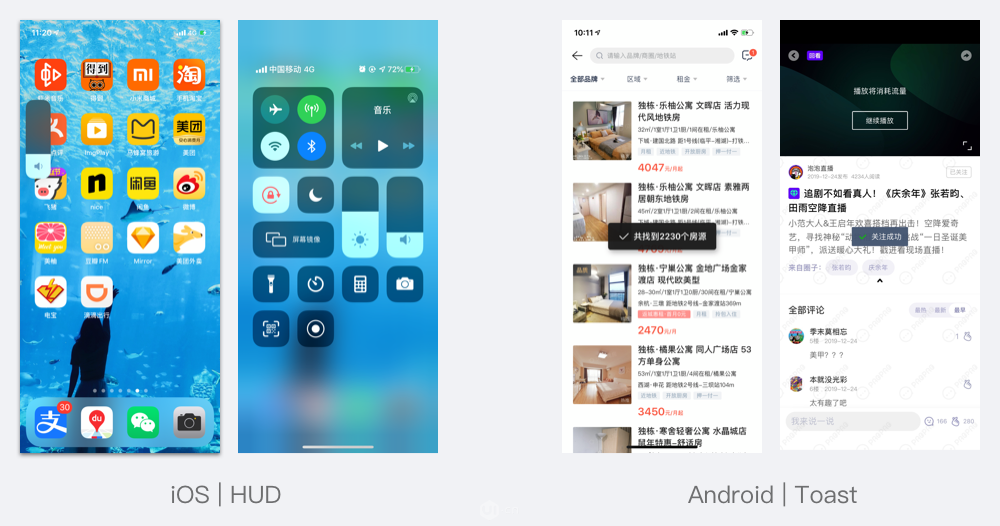
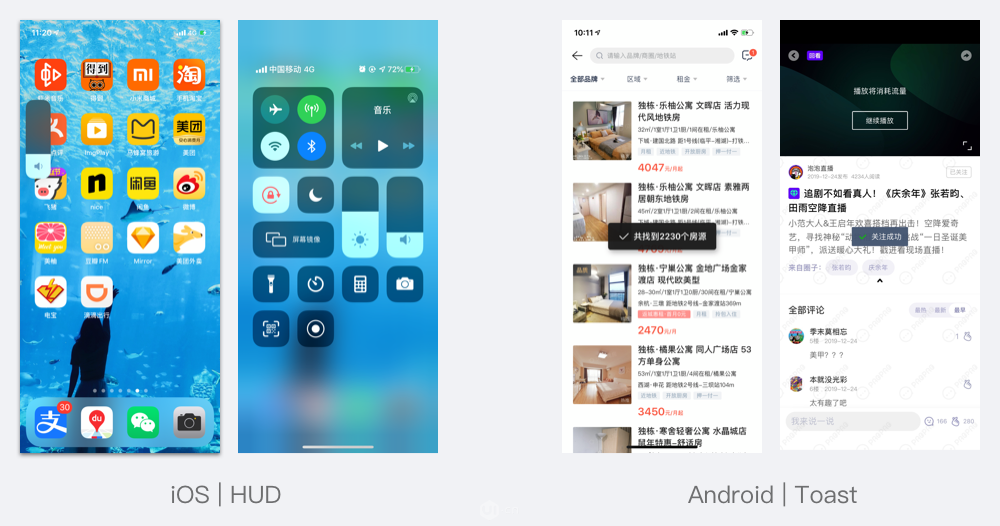
1、Toast/HUD(提示框)
Toast为MD官方提示框,HUD为iOS提示框。用于系统消息,不包含操作,自动消失。
有时候可以转化为多状态按钮代替Toast。同个产品会模块尽量使用同一位置,让用户产生统一认知。
在实际设计Toast的过程中,并不需要严格按照系统规范。完全可以跳出规范,选择适合自己产品的Toast样式。

使用场景:结果反馈或状态变化,且用户不需要操作,用于不是非常重要的信息提示。
优点:反馈即使,不打断操作,干扰小,占用屏幕空间小。
缺点:出现时间短,容易被忽略,内容空间有限,无法交互。
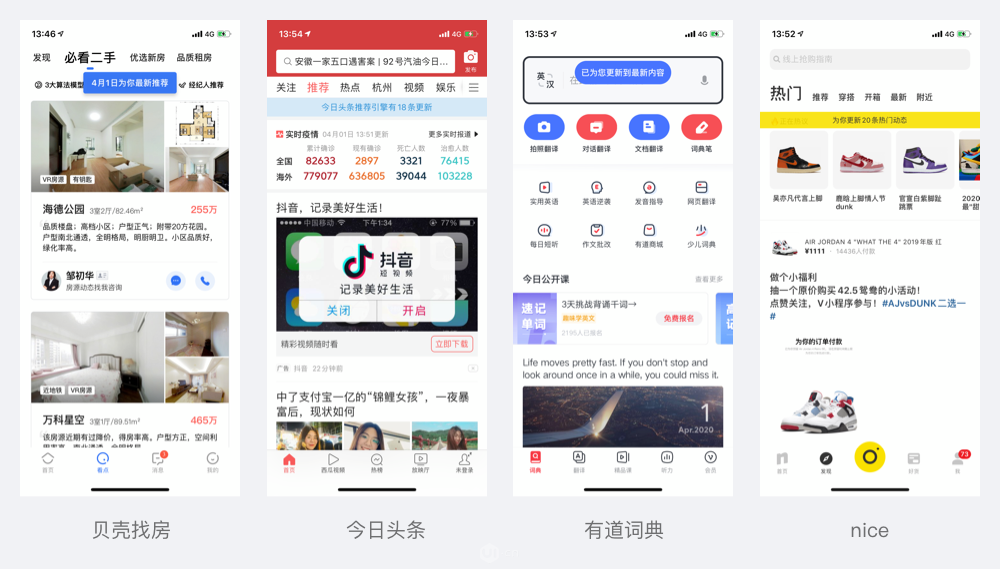
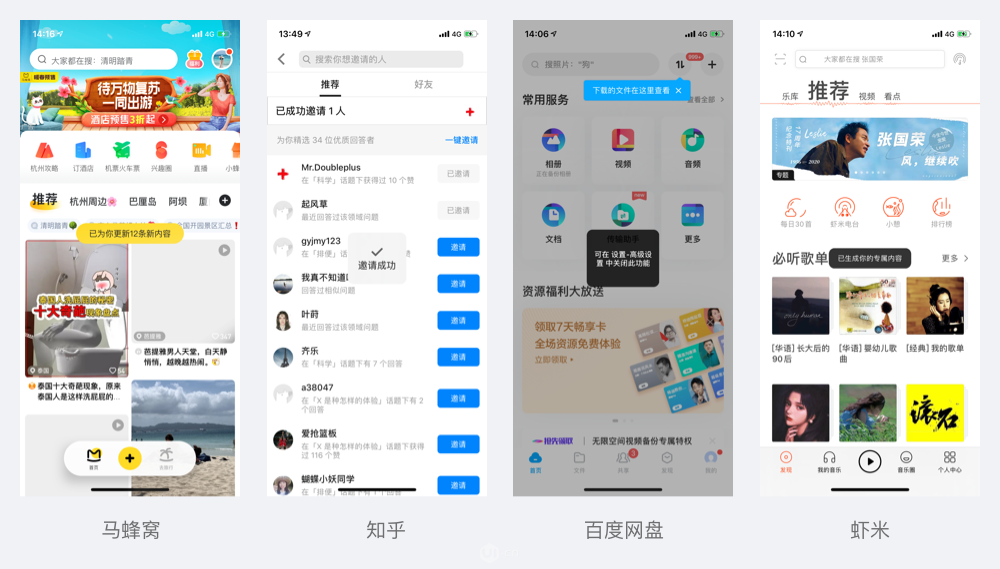
位置:
顶部:不遮挡页面,符合阅读顺序,提升用户浏览效率。对内容遮挡少

中间:加载或任务进行中会长时间占据页面,且用户无法进行操作(具有一定的模态弹窗的属性)

底部:干扰低,不影响阅读。

2、Snackbar(提示对话框)
Snackbar为安卓控件,iOS也可定制。介于Toast和Dialog之间,不会打断用户操作流程,干扰提示信息,但是可以与用户交互。一部分需要用户操作才会消失,一部分会自动消失。
优点:可读性强,兼容0~2个操作按钮。

3、Noticebar(通告栏)
Noticebar和Snackbar类似,能在不影响用户操作的前提下给予持续性的提示。适用于需要提醒但不需要立即操作的场景。
Noticebar会以鲜明的背景色吸引用户注意,可以以滚动方式呈现。
Noticebar会成为内容的一部分而不遮挡内容。

弹窗设计原则
1、谨慎使用
弹窗作为页面的延伸,虽然解决了很多运营和操作方面的问题,却很容易打断和干扰用户操作。
不要给用户强加任务,不要因为想留住用户阻碍用户决定好的操作。
传递给用户信息,弹窗是最后的选择,必要时候可以使用多态按钮代替弹窗。
不要让用户被不重要的信息吸引注意力。
2、文案精准、精简
不管是内容还是按钮,文案内容要精准、精简。减少用户理解成本。
操作按钮尽量使用可以直接表达对应操作的文案,帮助用户快速理解选项,做出操作。
根据内容的优先级确定弹窗视觉权重。

3、操作链路
如果弹窗告诉了用户发生了什么,就要告诉用户该怎么做。

4、位置选择
由于系统设计现在已经没有明确的区分,可以根据项目设计弹窗组件,但是弹窗的位置应遵循信息的重要性进行选择。

常见误区
1、Alert 和Action Sheets
1.1 重点不同:内容优先级高,选择Dialog;按钮优先级高,选择Actionsheets。
1.2 按钮个数:两个以内按钮,选择Dialog;两个以上按钮,选择Actionsheets。
1.3 使用场景:Dialog适用于严重后果的破坏性操作提醒,更有阻断感。
2、Toast/HUD和Snackbar

3、根据干扰性排序

小结
弹窗作为我们接触最多的app控件之一,已经习以为常,但是归根到底弹窗是一种会干扰用户操作的组件。用户习惯了弹窗,并不代表我们可以滥用弹窗,我们应该谨慎的对待每一次弹窗的使用,否则用户会出现习惯性取消弹窗的行为,得不偿失。
每个APP弹窗的样式都不尽相同,但是归根到底就6种弹窗,要了解各个弹窗最初的官方规范,并不是让我们生硬的套用,而是知道弹窗属性,以便更好的使用。
随着两个操作系统的界限不断被打破,iOS和MD规定的弹窗也被不断优化和混用,所以作为设计师,不仅要关注优秀的设计,更要关注技术的革新,和开发人员沟通,一起创造更好的产品。
官方规范
iOS13规范 https://developer.apple.com/design/human-interface-guidelines/
MaterialDesign规范 https://material.io/
FluentDesign规范 https://www.microsoft.com/design/fluent/#/

Powered by Froala Editor






发表评论