每人每天仅限5票,快给你心仪的作品鼓励的一票。
投票什么是空白状态(Empty State)?
空白状态只的是应用程式在“没有资料”、“空列表”、或“错误”所呈现的一个画面,空白状态会透过一些图示或文字告诉使用者怎么回事,最后引导使用者操作相关的功能。良好的应用程式会花很多心思空白状态上,引导使用者添加内容到应用上,增强使用者的黏着度。
空白状态的几种形态
1.第一次使用
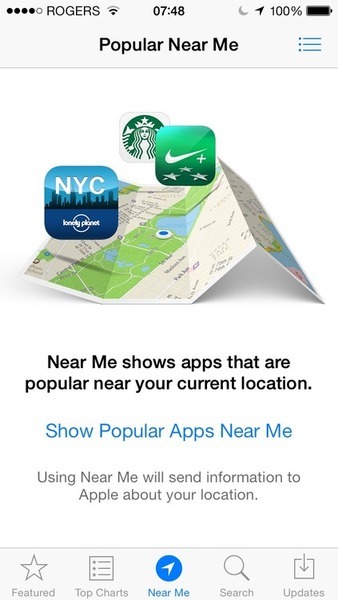
使用者第一次打开你的应用程式,他们对你的应用还不是很瞭解,你应该好好利用空白状态来向他们说明你的功能,透过空白状态引导他们操作。

2.使用者主动清除内容
空白状态可能是由使用者所触发,例如使用者删除了内容,或者使用者触发了一些事件(全部标示为)。这个情况很有可能是值得贺喜的,不妨在此时展现你的幽默或者鼓励使用者。

3.发生错误
空白状态发生的原因有可能是发生了错误,比较常见的状态是“404找不到网页”、“网路连线中断”,请在这个状态下让使用者能够重试并引导使用者解决所发生的问题。

空白状态的任务
空白状态扮演者很重要的角色,几乎所有的内容应用都会走过这条路。其主要任务是“引导使用者顺利建立内容”,空白状态必须使用简明扼要的文字、清楚的标示告诉使用者这里会将会放置什么样的内容,并且简单告诉使用者建立内容的好处,引导、带领使用者建立内容。花点心思在这里,不要让空白状态成为使用者最后看到的状态!
- 告诉使用者什么样的资料会出现在这里
- 引导使用者如何建立内容
- 告诉使用者为什么要建立资料
好的空状态设计常常是
好的空状态设计会让使用者感受到,它本来就应该在那里,它不会挡住使用者的道路,而是引导使用者走在思维的路径上。
- 让使用者感受不到它的存在
- 像是导航的方式完成任务而非教导
- 一目瞭然
设计空白状态的要点
- 告诉使用者如何输入资料、包含手势操作、和内容功能
- 最好在一个画面就可以呈现完毕,别把满版的说明书搬出来
- 如果需要多个步骤才能完成,请清楚的告诉使用者有多少步骤
- 必须让使用者一眼就看出要做什么
- 如果空的状态是好的,可以在清空状态时显示些有趣的图案
- 空白状态只会出现在空白的情况,请确保从引导中学习到的与非空白的情况下操作经验一致
- 如果新增内容的方式较为复杂,请使用影片或动画取代文字
空状态设计与对话框设计有一些方面颇为相似,可以参考我写的另一篇浅谈对话框设计
空白状态与社群绑定
现在有非常多的服务都会和社群服务绑定,社群服务绑订有许多的优点,除了简化登入的麻烦、与朋友互动外,它也是一个填补空白状态的好方法。如果你正在设计一款音乐软体,社群绑定能够让你在播放清单上看到你的好朋友最近在听什么歌曲,收藏什么专辑。
良好设计的范例








你也可以在Pinterest找到很多的范例
http://www.pinterest.com/search/pins/?q=empty%20state
参考资料
http://ui-patterns.com/patterns/blankslate
http://tympanus.net/codrops/2013/01/09/designing-for-the-empty-states/
http://dclick.fourdesire.com/2013/03/15/blank-slate






发表评论