每人每天仅限5票,快给你心仪的作品鼓励的一票。
投票一 开篇浅谈
最近在研究一些排版的知识,发现一些大家都容易忽视的点,身为设计师“怎么排版能好看?”如果被人问倒了,那将是一个伤害性不高但侮辱性极大的问题。
*友情提示,此篇内容相对简单直白,适用于排版初学者使用哦~
二 排版基础知识
作为一个设计师在排版中你应该听过这四个排版准则:

和我现在文字排版息息相关的就是“对齐”这个原则了,也很容易理解
对齐原则是指:「任何元素都不能在页面上随意安放,每一项都应当与页面上的某个内容存在某种视觉联系」。

但是这只是一个表面学问,如果深挖可以把对齐分为这七种方式,分别是左对齐、右对齐、顶部对齐、底部对齐、两端对齐、居中对齐、两端对齐末行左对齐。

因为顶部对齐常用于古代文章排版,而底部阅读常用于装饰性文字排版,这两种都不适合阅读不常用,所以大家可以在常用的编辑文本的软件中看到只有4种对齐方式。

排版学科到今天为止,一般都是采用左对齐的方式,因为左对齐的排版方式符合现在用户的阅读习惯。UI初学者应该和我一样,会发现不同的产品界面的两边的安全距离不一样,这样使用户在体验产品中整体的阅读感受也是不同的,比如:

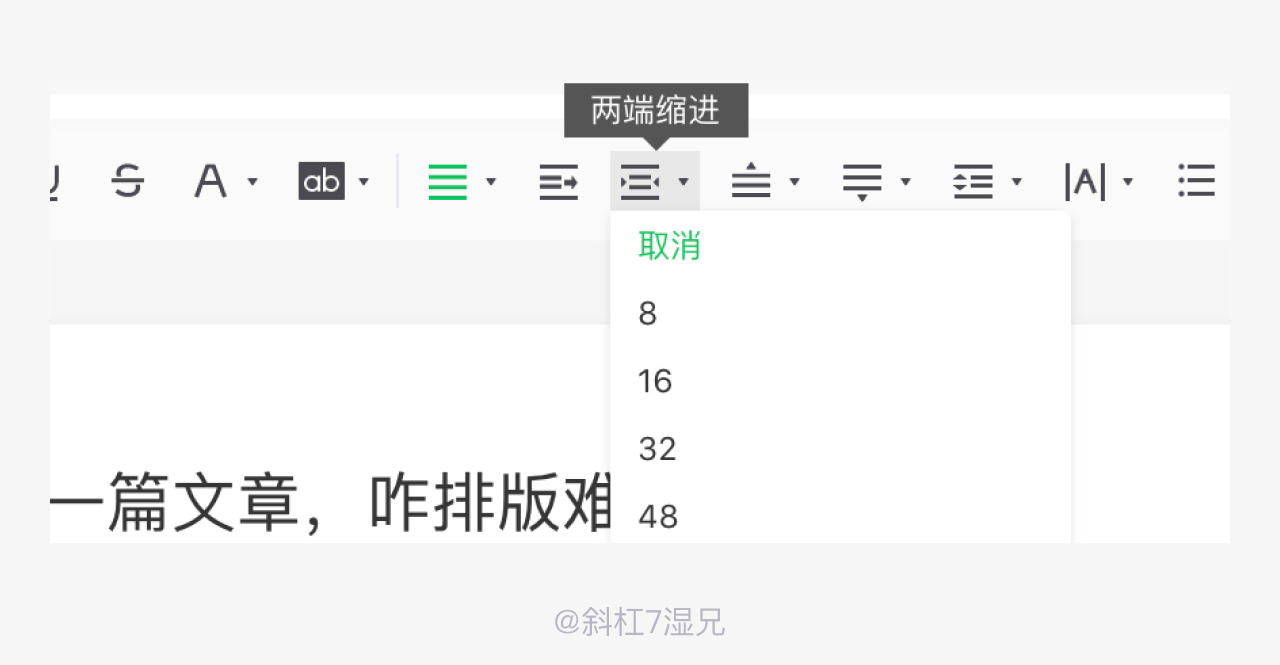
后来,偶然的一次机会我发现,有些写文章的工具,可根据自己的想法设置两边间距。

三 两端间距的选择
那什么适合使用小间距?什么适合使用大间距呢?查阅了教程,似乎没有一个特定的答案。然后我找线上的产品对比来看,发现也没有什么特定的规律。

当我要放弃,认为只要咱们保证两边都是对齐,符合基础的对齐原则即可的时候,我发现了一个有用的信息,就是两端对齐。
四 两端对齐
两端对齐准确地说是“文案对齐”或者说是“段落对齐”,如果你观察过小说类产品一定会有以下的发现:

为什么会发生这种情况呢?那是因为字体符号,有些字体符号是占全角而有些是占半角的,比如:

·全角:是指一个字符占用两个标准字符的位置。中文字符、全角的英文字符、国标GB2312-1980中的图形符号、特殊符号都是全角字符。
·半角:是指一个字符占用一个标准字符的位置。
半角和全角主要是针对标点符号来说的,因为正常情况下没有打全角英文的需求。通常情况下,英文字母、数字、符号等都是半角字符。所以在选中文本后会点击这个“首行缩进”的功能,让文本尽量对齐。

这次还发现一个更为好的办法就是更换字体,比如用现在这款苹方-港字体,你会发现他有两个特点,第一点是标点符号是居中对齐的,第二点是符号占一个全角的长度。

如果你是苹果手机,有条件的话可以真实测量一下,但是唯一可惜点就是安卓系统不识别苹方-港字体,所以测量不了。
这个发现可以证明除了使用“首行锁进”功能之外,大家也可以找寻免费商用符号占全角字体的方案来对齐文本。
五 总结
最后,我们来复盘一下知识点:
·第一点:设计师排版逃离不了四个基本原则:对比、重复、对齐、亲密性这四点。
·第二点:关于影响对齐的情况,咱们特别说了文本对齐的情况,因为文本的符号会出现占全角和半角的情况,尽量使用“文本缩进”这个功能来对齐文本。
最后分享几个字体工具,如果你想查询你字体是不是可以商用的话,可以登录以下几个网站查询:
https://www.hellofont.cn/
https://rightfontapp.com/
http://www.qiuziti.com/
https://fonts.safe.360.cn/?from=bd
Powered by Froala Editor






发表评论