每人每天仅限5票,快给你心仪的作品鼓励的一票。
投票一篇关于“配色”的设计解析整理了出来,分享给大家,希望对大家有帮助。
在平时的设计创作中,色彩搭配是很基础且重要的。那如何才能让自己成为了一个会搭配的设计师呢?除了日常的审美和创作积累,其实掌握好色彩基础和搭配原理才是让自己设计配色提升的第一步。下面就带大家由浅入深全面了解一下吧!

本文主要围绕四个方面进行讲解:

1、色彩的基础知识
1.1、色彩模式
目前实际工作中比较常见的的几种色彩模式有如下几种:CMYK、RGB、HSB、HSL。

CMYK:印刷四色模式是彩色印刷时采用的一种套色模式,利用色料的三原色混色原理,加上黑色油墨,共计四种颜色混合叠加,形成所谓“全彩印刷”。主要应用于平面印刷。
RGB:RGB色彩模式(也翻译为“红绿蓝”)是工业界的一种颜色标准,是通过对红(R)、绿(G)、蓝(B)三个颜色通道的变化以及它们相互之间的叠加来得到各式各样的颜色。
HSB又称HSV,表示一种颜色模式:在HSB模式中,H(hues)表示色相,S(saturation)表示饱和度,B(brightness)表示亮度HSB模式对应的媒介是人眼。HSB模式中S和B呈现的数值越高,饱和度明度越高,页面色彩强烈艳丽。
HSL是一种将RGB色彩模型中的点在圆柱坐标系中的表示法。这两种表示法试图做到比基于笛卡尔坐标系的几何结构RGB更加直观。是运用最广的颜色系统之一。
1.2、色值
实际软件设计应用中通用的两种色值表述法:HEX表示法(#xxxxxx)和RGB(X,X,X)表示法:根据不同的色彩模式,HSB、HSL也使用和RGB同样的表示方法,如下图选择了一个颜色,用不同色值和模式的下表达色值书写样式。

HEX表示法(#XXXXXX)又称十六进制法,十六进制颜色代码保存0到9之间的数字值以及从A到F的字母值表示10-15数字,十六进制颜色代码是6位颜色代码,这串6位数的代码,实际上使用三组2位十六进制数表示了RGB的色值。RGB表示红、绿、蓝三个通道的颜色,三个通道颜色的参数范围值为“0-255”。更深入的知识可网上查阅相关资料,文章不做详细赘述。

HSB 模式和 HSL 模式是在RGB色彩模式的基础上衍生出来的。
HSB 是 H(Hue:色相)、S(Saturation:饱和度)、B(Brightness:明度),参数范围值分别是“0-360”、“0-100”、“0-100”。
HSL是(Hue:色相)、S(Saturation:饱和度)、Lightness(亮度),参数范围值分别是“0-360”、“0-100”、“0-100”。Hue(色相)的取值范围是色环上 0-360° 的圆心角度。但 L(Lightness:亮度)与 B(Brightness:明度)分别被认为是「颜色中白色的量」和「颜色中光线的量」。如下图:

这两种模式更适合软件开发应用,所以设计师一般使用的都是HSB模式设计视觉图,HSL更适用于技术开发人员。所以设计师需要在同步设计页面时知会技术人员。以免让颜色有误差。
2、配色工具与标准
2.1、色相环
色相环是辅助设计配色的一大利器,一般我们选择24色相环作为颜色标准。色相环的概念是基于HSB的色彩模式下就行分析讲解;如下图我们以H(色相)为350度为起点,以15度递增创立24色相环,(保持S饱和度:80,B明度100参数不变)

根据色相环角度范围,可以将色相环的色彩分为:同色相下颜色梯度变化(H为0,改变S饱和度和B明度),同类色,邻近色,类似色,中差色,对比色,互补色,映射属性分暖色、冷色、中性色
【同色相色】:是指H(色相)一致,通过改变 S(饱和度)与 B(明度)变化产生的颜色。

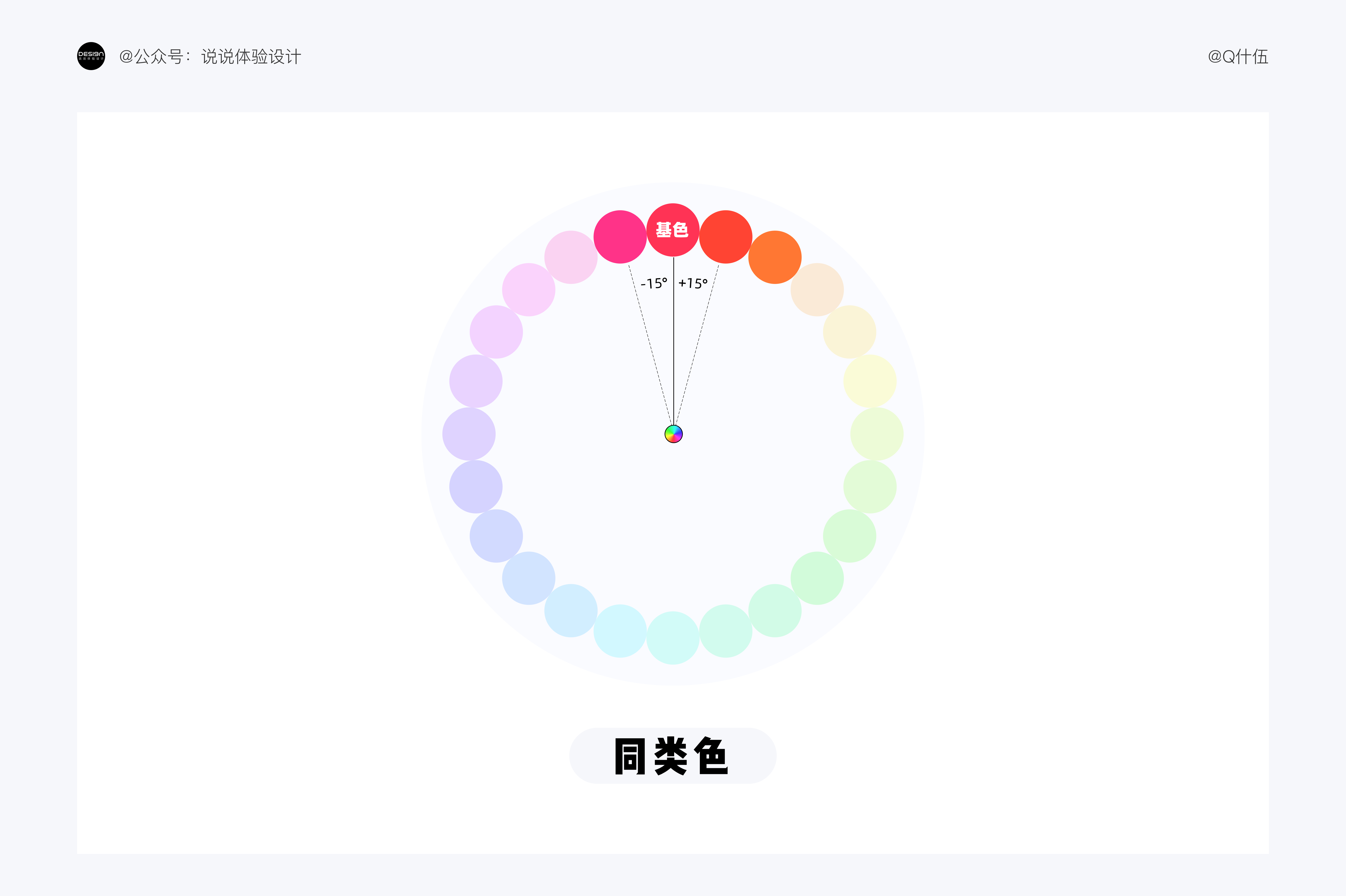
【同类色】:指色相性质相同,但色度有深浅之分。(是色相环中15°夹角内的颜色)

【类似色】:也就是相似色。在色环上90°内相邻接的色统称为类似色,例如红-红橙-橙、黄-黄绿-绿、青-青紫-紫等均为类似色.类似色由于色相对比不强。

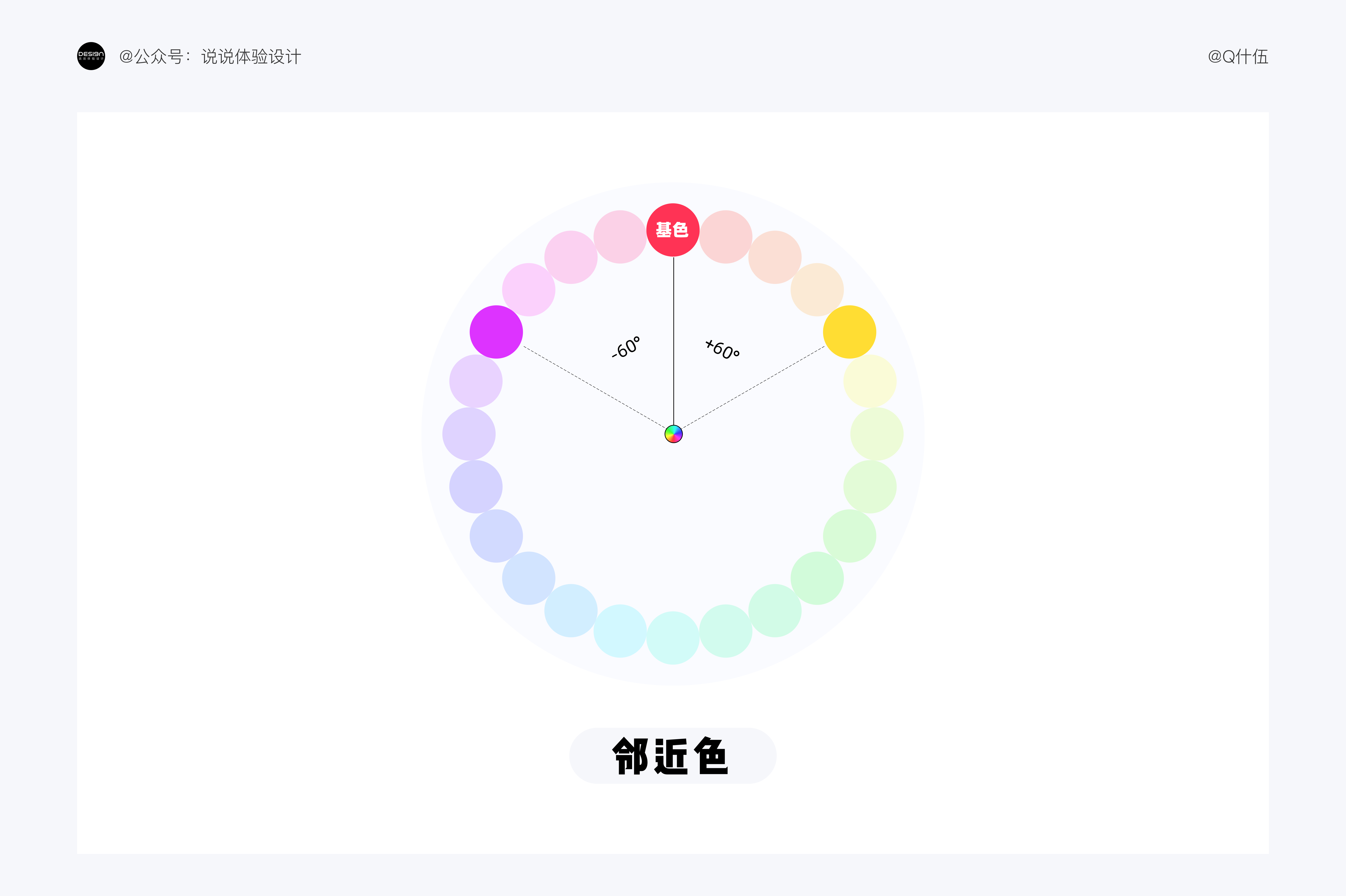
【邻近色】:色相环中相距60度,或者相隔三个位置以内的两色,为邻近色关系,属于对比效果的色组。色相彼此近似,冷暖性质一致,色调统一和谐、感情特性一致。如:红色与黄橙色、蓝色与黄绿色等。

【中差色】:色相环中90度的配色,在视觉上是有很大的配色张力效果,是非常个性化的配色方式。在24色相上作任选一色;与此色相邻之色为邻色;

【对比色】:是指色相环上相距120度到180度之间的两种颜色。

【互补色】:色相环中成180°角的两种颜色。

按照色彩的映射关系分为暖色、中性色、冷色,以上图色相环饱和度和明度参数为例,通过5°递增展示。



2.2、色立体
除了色相上的变化,颜色还有明度和纯度上的变化,对于颜色的影响也至关重要。这三个词汇的概念如下:色相 Hue:也称色调,是指色彩的相貌;纯度 Saturation:也称饱和度,是指色彩的鲜艳程度;明度 Brightness:也称亮度,是指颜色的明暗程度;色相、纯度、明度三者构成了色立体的概念,让色相环由二维变成了三维的概念。

2.3、拾色器
拾色器是设计软件经常会使用的调色工具,我们建立一个基于 S(饱和度)与 B(明度)的平面坐标系,如下图:

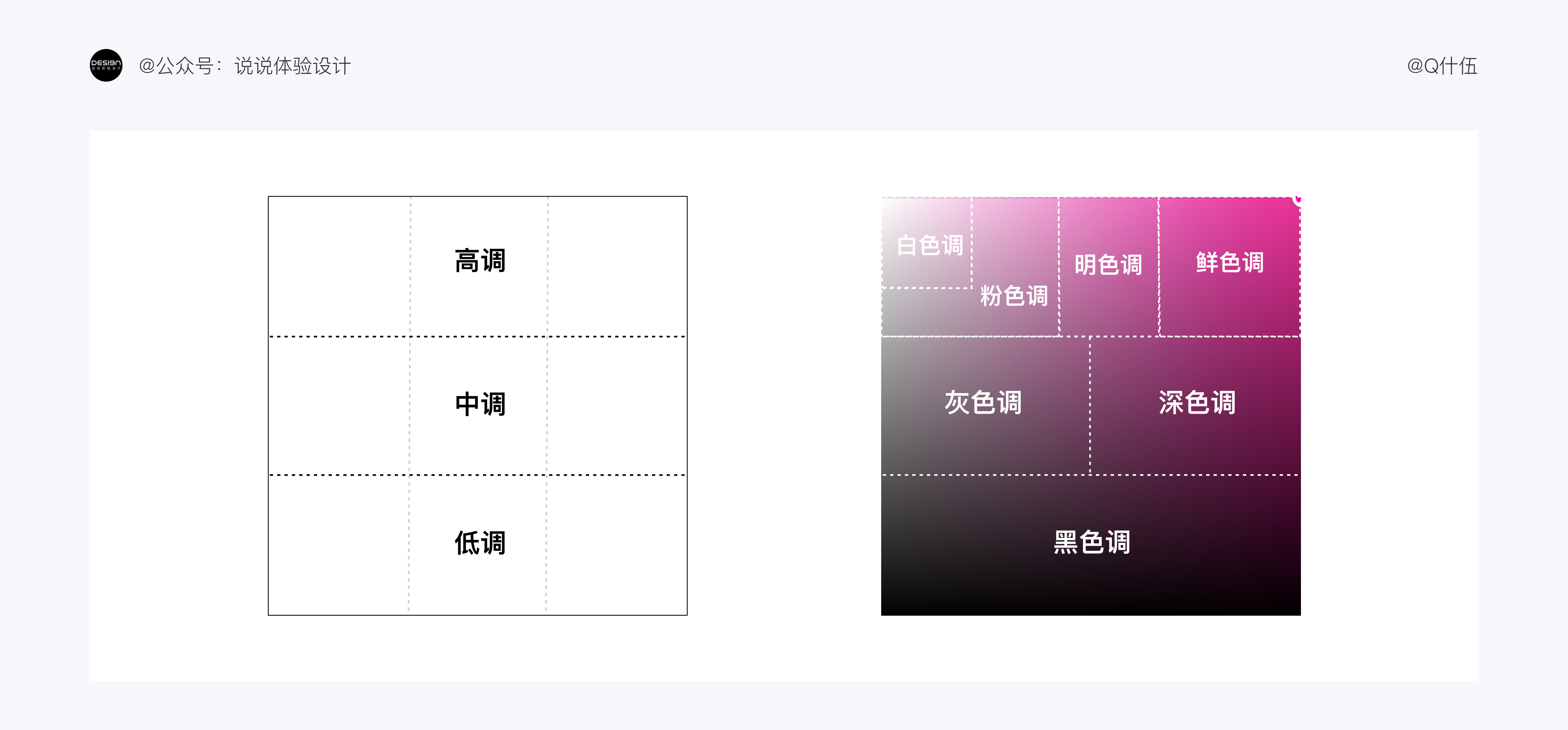
将拾色器纵轴方向三等分可以将色彩分为高中低三大调,其中高调再细分为“白色调、粉色调、明色调、鲜色调”四色调;中调再细分为“灰色调、深色调”两色调;低调为“黑色调”。如下图:

2.3、色彩对比度
我们参照网页无障碍设计规范,可以先了解关于设计色彩对比度的一些概念:如下:
什么是对比度 ?
对比度是两种颜色之间的亮度或颜色差异。对比度的比值越低,它们之间的差异越小。网址:https://www.w3.org/TR/WCAG20/
WCAG 的 AA级 与 AAA级 标准 ?
为了确保尽可能多的人可以使用您的产品,对比度需要符合WCAG 的 AA级 与 AAA级 标准。
WCAG 的 AA级 要求小文本与背景的对比度至少为4.5:1,大文本与背景的对比度至少为3:1。WCAG 的 AAA级 要求小文本与背景的对比度至少为7:1,大文本与背景的对比度为4.5:1。
小文本指字号在19px以下的粗体文本类型,或者是字号在24px以下的常规文本类型。大文本指字号至少是19px以上,字重为粗体的文本类型,或者字号是24px以上的常规体文本。
下方截图是字节设计体系中的关于对比度设计的应用工具展示,你可以随机选择或者互调背景和文字色,进行对比度检测,实时查看结果。参考网址:https://arco.design/palette/wcag?background=4E5969&front=ffffff
不合格案例:

合格案例:

3、配色的设计应用
3.1、色彩分类和选择
设计应用中选取是非常重要的,那根据设计应用,色彩主要可以分为主色、辅助色、中性色等。
主色
主色一般应用产品的品牌色,通过颜色提升用户对品牌的认识,传递价值。

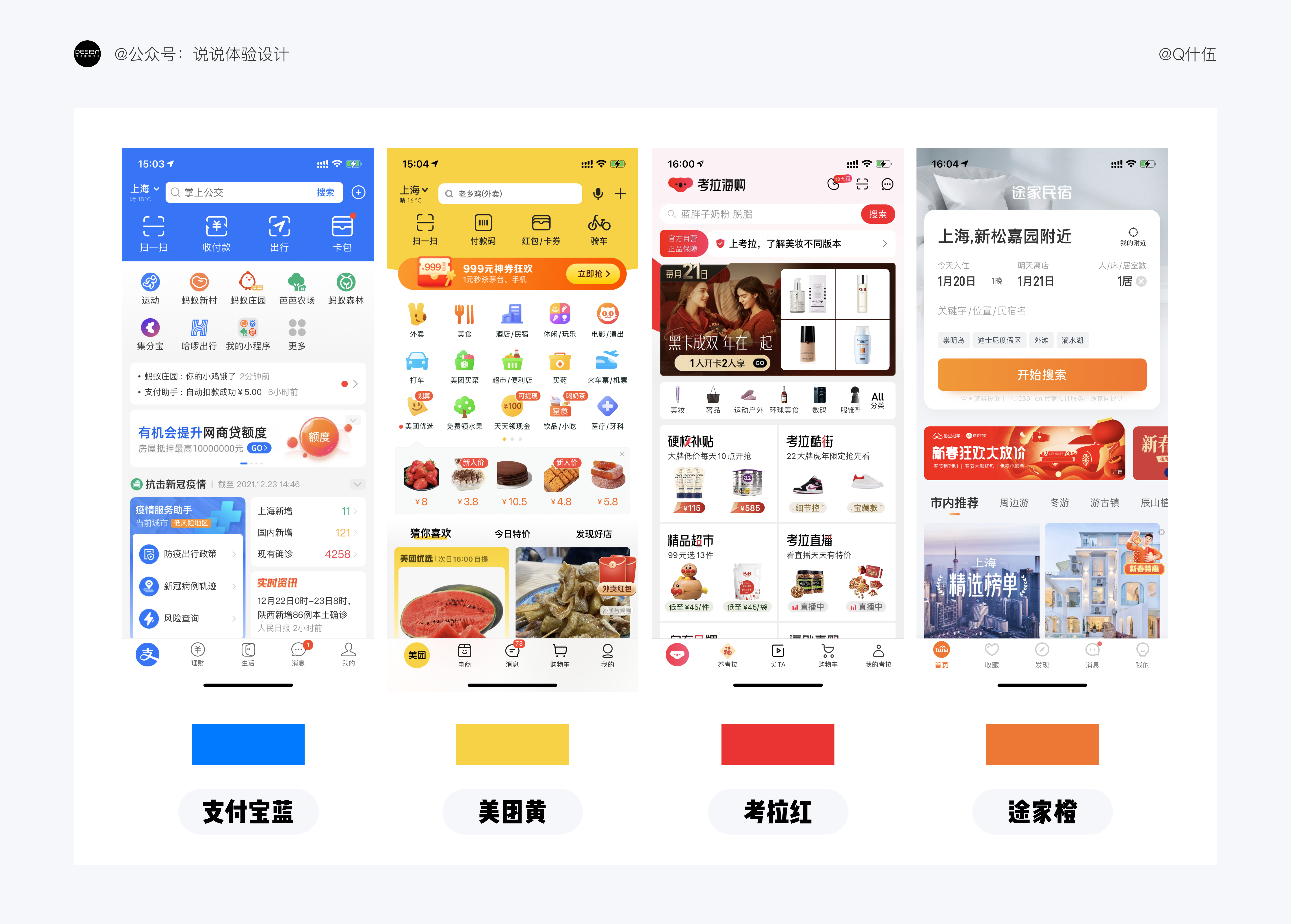
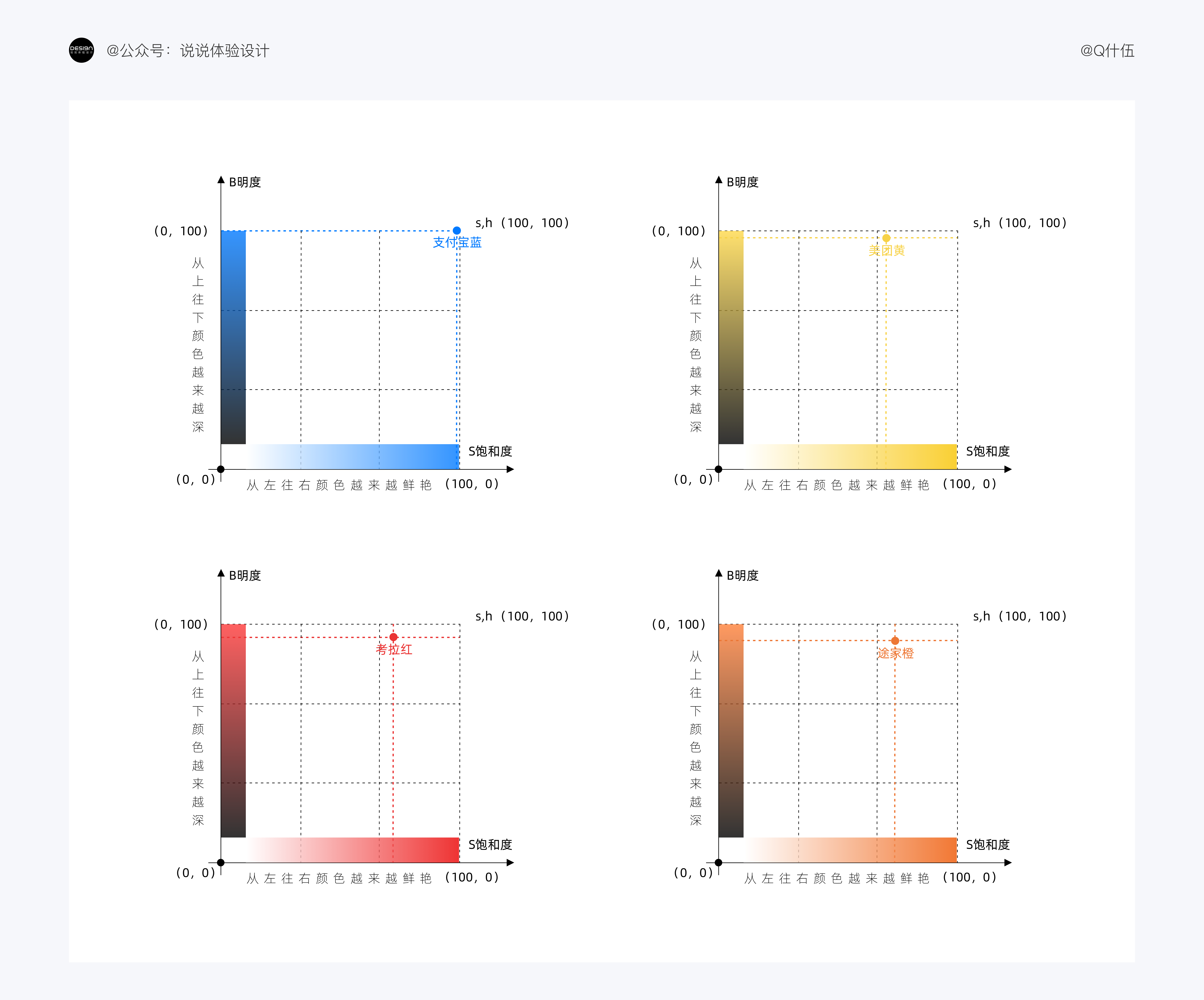
关于主色的选取,我们可以先根据一组产品截图进行了解,通过获取图中产品的主色再结合颜色在拾色器上的分布理解。

通过上述案例产品主色调在拾色器上的分布,会发现大多数产品主色都会在右上方色域进行选择。根据产品的需要传递的品牌特征,确认相关颜色色相之后,调整色彩的饱和度和明度,避免使用过低或过高的饱和度和明度,以保证用户在识别颜色会比较舒服、适宜,同时还能吸引他们的注意力。

辅助色
色相环的中的颜色角度相差越大,颜色的对比越强,视觉差异也越大。
所以用于搭配的辅助色应满足以下两个条件:
1、有区分:尽量避免所选辅助色在视觉上与品牌色差距不大,导致用户对品牌色产品误解;
2、不突兀:根据色彩原理来说,互补色是反差最大的颜色,但可能会有些突兀。所以我们选择互补色的邻近色,对比色作为辅助色。
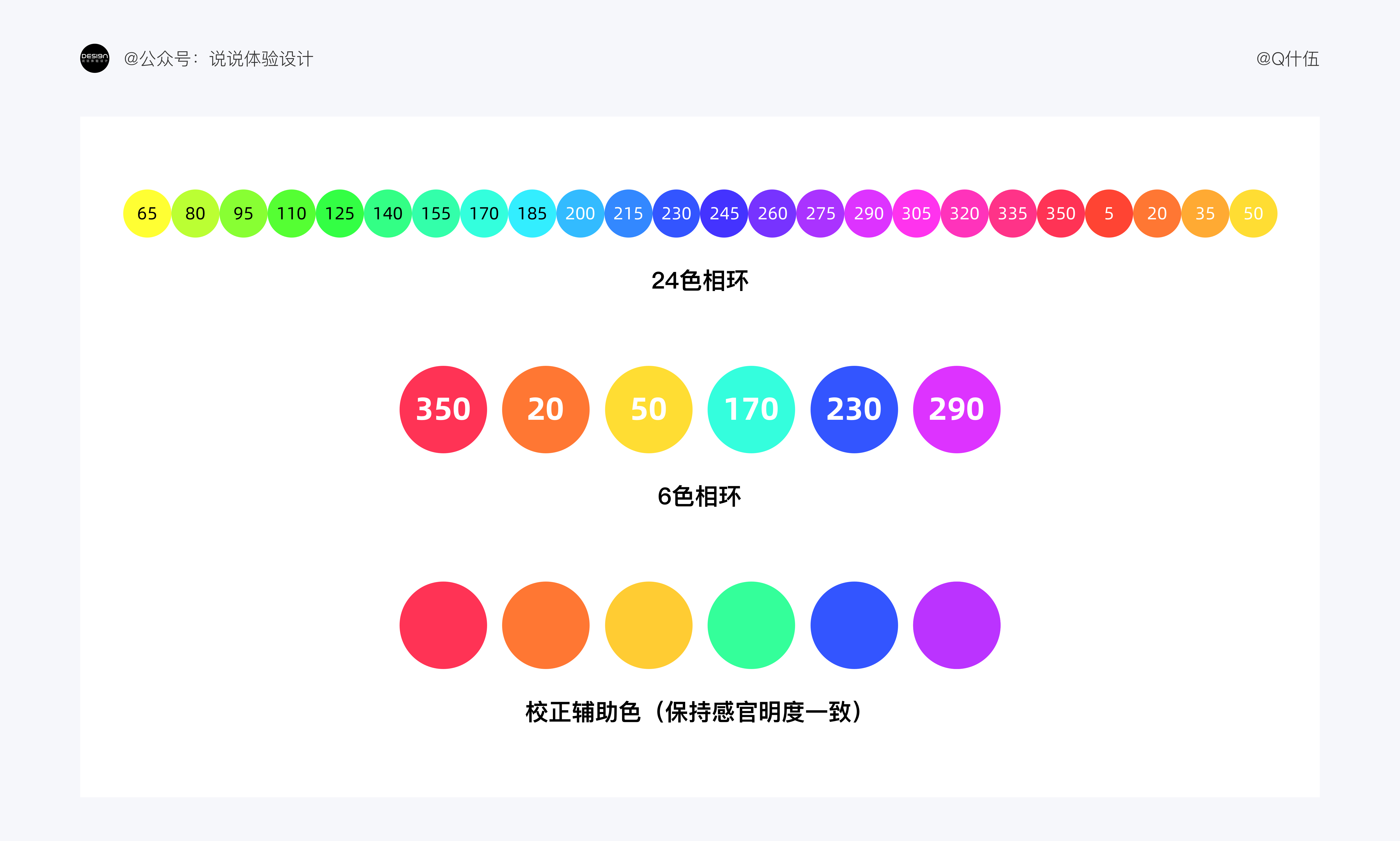
辅助色可以在色相环的规则标准下根据实际特定的功能场景来选择应用。如下图通过HSB模式,色值(350,80,100)为基色创立色相环,做辅助色的选取分析(24色相环选基色-6色相环选择辅助色-校正辅助色的步骤),仅作参考。



如下左图支付宝的理财模块,顶部背景图使用品牌基色,金刚区图标选择同类色,保持视觉上的统一。右图汽车之家底部有两个cta按钮,但是使用基色蓝突出主要功能“获取底价”,旁边的按钮使用类似色进行弱化。

再比如下图产品例子:左图马蜂窝的酒店订页面,使用基色、对比色、同类色,基色和同类色用于主要功能按钮,对比色用于提示入住情况。右图soul底部按钮使用多种邻近色、对比色表达不同的功能。

中性色
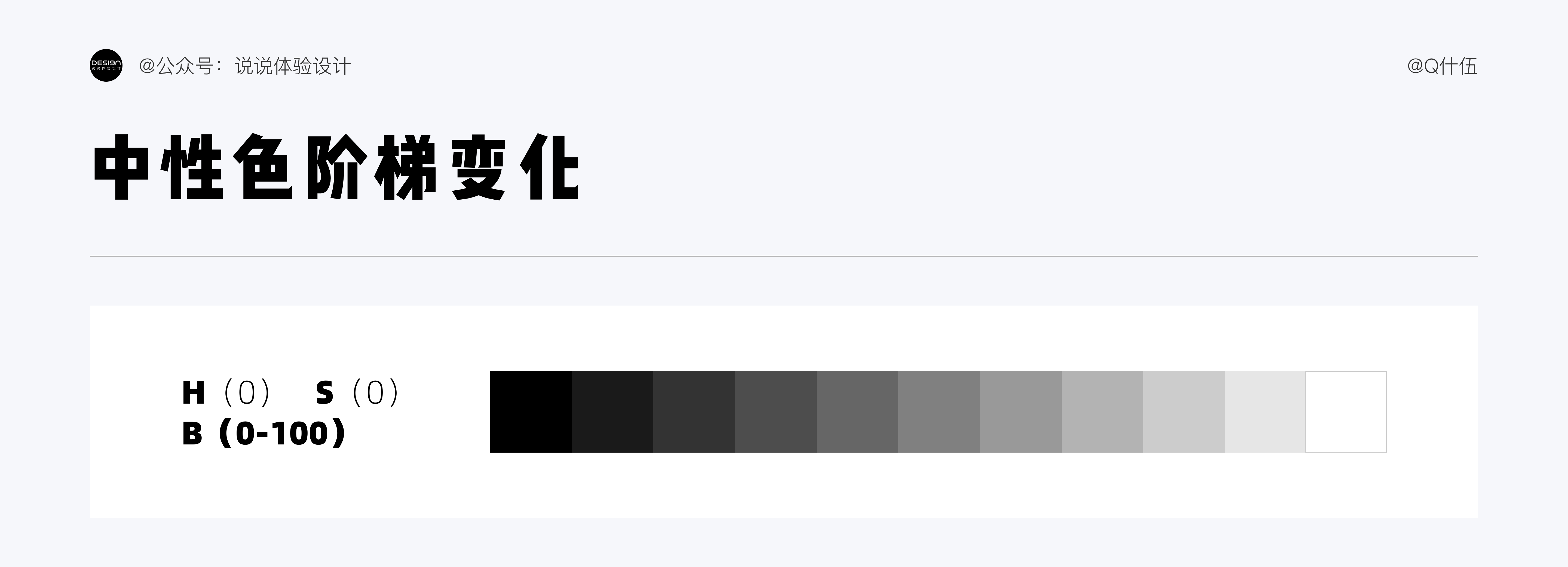
中性色包含一系列灰黑色,用于页面中的内容文字、分割线、边框,相关背景,中性色的定义还需要考虑深色背景以及浅色背景的差异。如下图所示:

页面设计中可以通过在中性色增加色相,正常添加蓝色色相,HSB色彩模式中,在曲线的轨迹中选择对应的色值,得出不同层级的高级灰。如下图:
腾讯-TDesign设计体系中提及了带有品牌色倾向的中性色是如何计算的相关信息,它通过使用了 RGB 混色模型,经过多次的尝试最终确定了品牌色的混合比例为 20%,运用规则同普通中性色一致。如下图:
3.2、大厂色彩体系
阿里体系关于色彩模块主要介绍了三大部分:1、色彩模型,2、系统级色彩体系(基础色板,中性色板、数据可视化色板,色板生成工具,代码中使用色板),3、产品级色彩体系(品牌色应用,功能色,中性色)。
网址:https://arco.design/palette/list

字节体系关于色彩模块主要介绍了两大部分:1、色彩体系(基础色板,添加色板,色板导出),2、色彩对比度,3、色彩探索(待开发)。
网址:https://arco.design/palette/list

腾讯体系关于色彩模块主要介绍了两大部分:1、TDesign设计体系(主题色、功能色、中性色、带有品牌色倾向的中性色,扩展色),2、应用指南(UI设计指南,数据可视化指南)。
网址:https://tdesign.tencent.com/design/color#header-12

4、配色案例解析
4.1、渐变知识分析
渐变色从属性上看,可以按照方向,长短,呈现不同的表现形式,在保证属性不变,改变渐变的长度,渐变越长,色彩过度越平缓,渐变越短,色彩过度越紧凑,如下图:

渐变色从样式上看,可以按照线性,径向,角度、对称,如下图:

按照色彩色相数量的不同,可以分为:中性色渐变,单色渐变,多色渐变,如下图:

按照色彩的明度的和饱和度不同,可以分为高明度、低明度;为高饱和度、低饱和度,如下图:

4.2、渐变配色案例


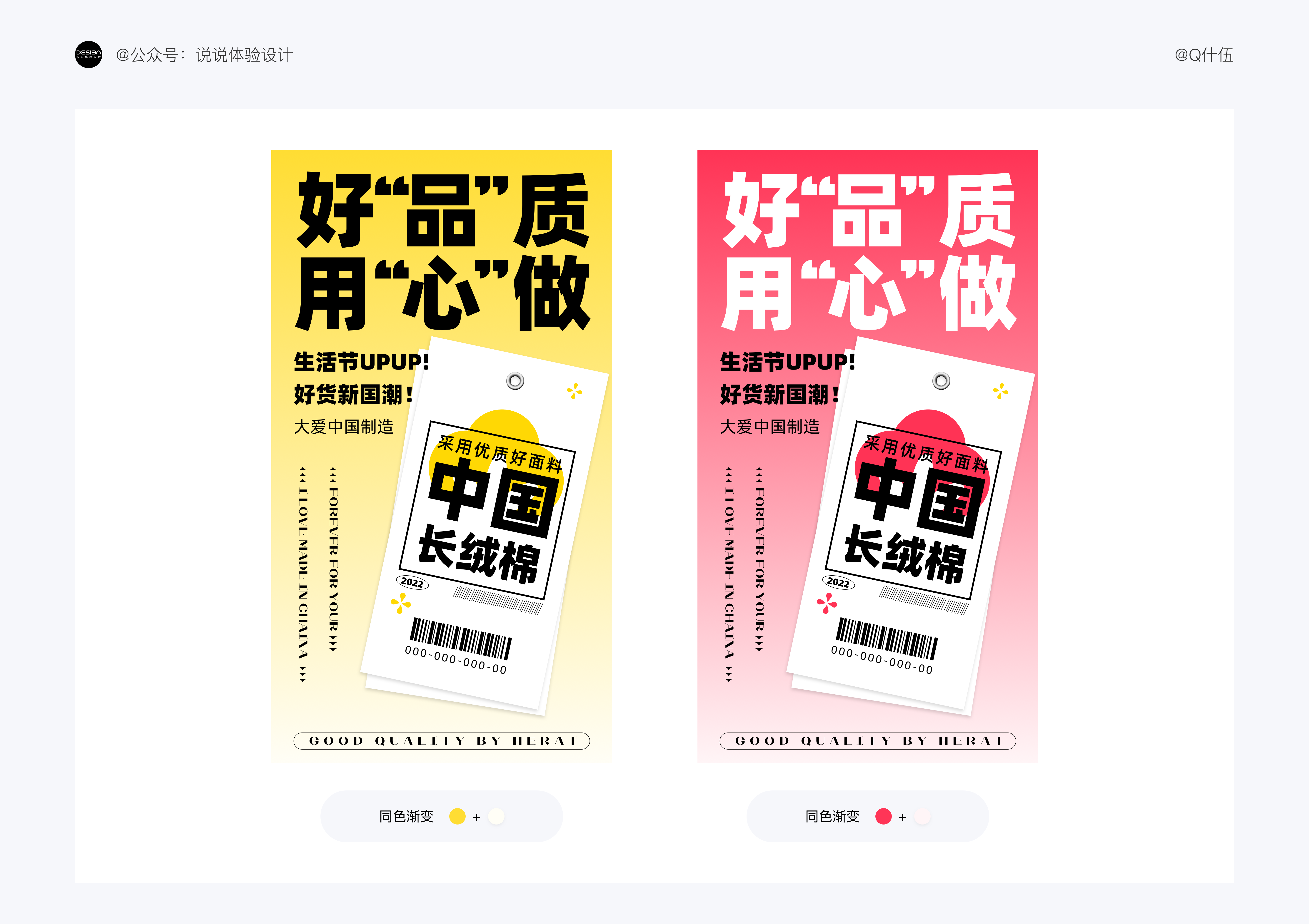
这里案例介绍通过一张海报设计,使用不同的渐变和配色方式进行创作,设计视觉展示如下:
渐变方式:同色渐变


渐变方式:多色渐变+色相环六色分类



4.3、实战页面案例

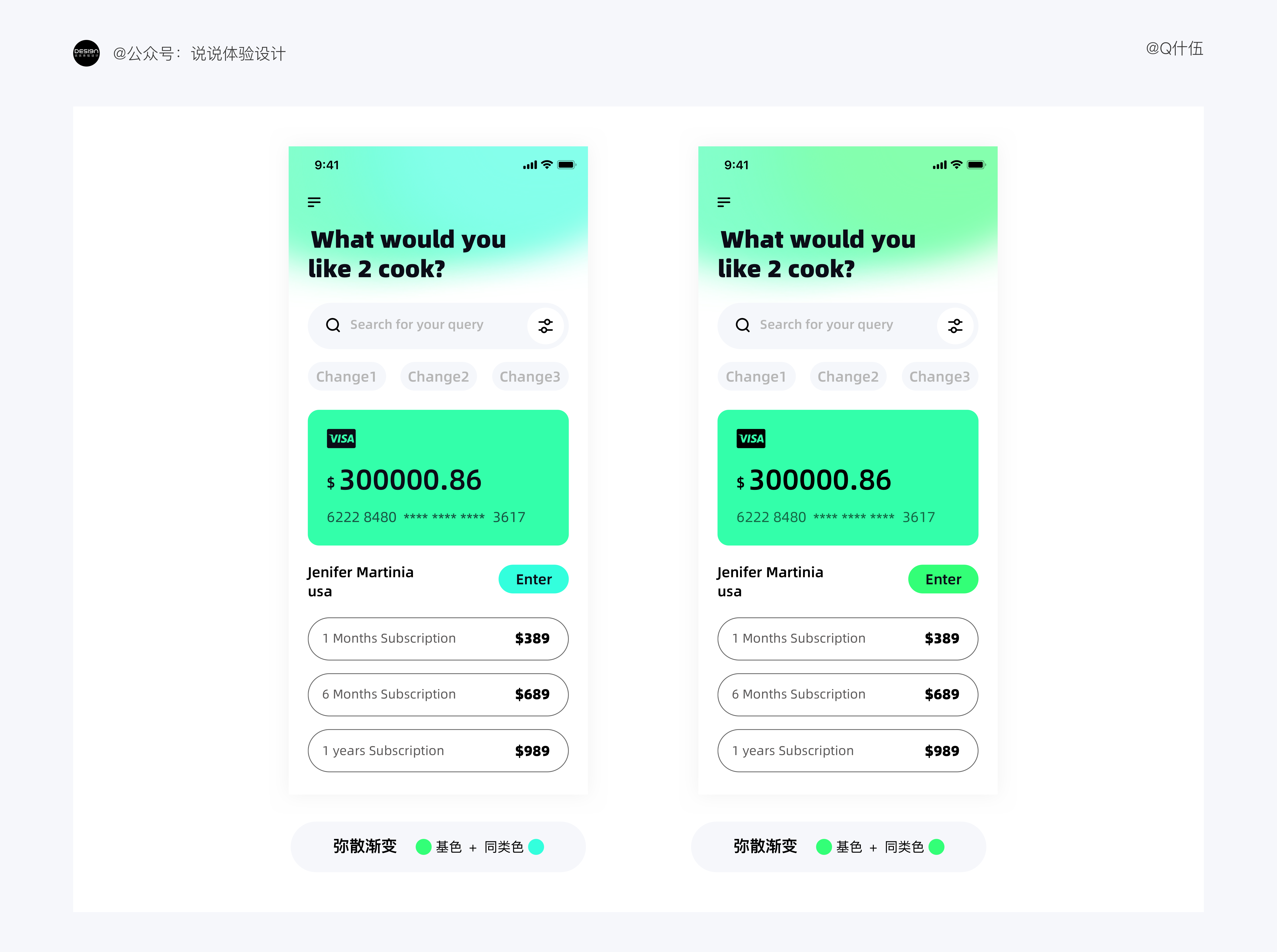
如下页面案例通过色相环选择不同的基色,通过色调六大分类再结合渐变类型进行配色的效果展示。
渐变方式+弥散渐变(基色/同类色)

渐变方式+弥散渐变(基色/类似色)

渐变方式+弥散渐变(基色/邻近色)

渐变方式+弥散渐变(基色/中差色)

渐变方式+弥散渐变(基色/对比色)

渐变方式+弥散渐变(基色/互补色)

总结
关于配色技巧的分享总结到此就结束了,感谢大家的阅览,希望能帮到大家对配色有更全面的认识!UI设计视觉指南-配色篇就算完结了,咱们下篇文章见!
Powered by Froala Editor






发表评论