每人每天仅限5票,快给你心仪的作品鼓励的一票。
投票
慢慢从C转型到B,接触到各种各样的表单。说到表单,其实在生活中我们可以接触到各种各样的表单,使用场景也比较多(比如在登录注册,票务购买,个人信息申报等等)。每天通过不同的表单,我们的信息也就是这样被收集的。
好的表单设计能让用户提高使用效率,愉悦顺畅的用户体验。如何让用户高效,有逻辑,分步骤,轻松的填写完成是我们设计规划时要思考的。今天就来聊聊表单设计的两三事!
一、什么是表单?表单页里有什么?
有时候,当我们初次查看一个表单时,可能会觉得很简单啊,不就是一些标签、选项和基础的小组件嘛,但是在实际业务中,扑面而来的表单项,想要将这些小组件拼装成合适的表单却需要尝试,推敲非常多的细节。

用户的习惯是怎样的?会不会给用户带来干扰?这样填写步骤是否流畅?常常会让设计师陷入思考和纠结中。
“咱们的表单标签到底是左对齐还是右对齐?
最后Botton按钮是放左边还是右边?
组件是整齐划一 or 错落有致?
这个内容比较少要怎么给用户反馈?气泡?弹窗/抽屉?还是直接跳转页面呢...
所以针对这些问题,根据一些举例分析与大家一起探讨,如何使表单体验更好。
01# 表单标签应用
根据实际使用场景中,我们将表单标签样式大致分为左标签,顶标签,行内标签形式

- 左标签
左标签是比较最常见的一种标签样式。在使用中表达意向会比较明显,相对节约纵向空间,多用于PC端产品。但是在移动端产品中就会比较占空间,不太适用于狭小的空间应用。
以移动端为例,由于手机端的屏宽有限,左标签会占据屏幕较大的空间,此时右边的输入框就可能无法展示完整的信息。
还有,当如果用户输入的信息过长,就会造成信息的展示不完全,这对用户体验来说是需要避免的。因为用户在进行下一步操作之前都会对输入的内容进行再次确认,如果连完整的内容都无法获知,用户就不会进行下一步操作,这就造成了操作流程的中断。所以,我们在使用左标签的时候,也要考虑到对多行文本的展示。
- 顶标签
顶标签,是将标签放在上方,这样可以给输入框的内容腾出足够的空间,整体对齐比较舒适,信息可以得到更完全的展示,节约横向的空间,一般多用于移动端的产品。(左图)当同一个表单中会有很多的输入项,有些输入项的优先级很高,我们可以考虑使用顶部标签的样式来进行凸显。 (左图)当同一个表单中会有很多的输入项,有些输入项的优先级很高,我们可以考虑使用顶部标签的样式来进行凸显。
(左图)当同一个表单中会有很多的输入项,有些输入项的优先级很高,我们可以考虑使用顶部标签的样式来进行凸显。
(右图)如果是偏向海外业务或国际化项目会存在于多种语言形式,会造成文字空间的扩展也可以考虑顶部标签的形式。
- 行内标签
行内标签也可以被看成是输入提示,多用于登录login页面,因为它可以极大地节省页面空间也是一种“极简”的表现形式。这种方式最大的优点就是节省空间,既节省了横向空间又节省了垂直空间。但是一旦用户点击切换到输入状态时就看不到这些标签了,在一些比较需要记忆或无提示的表单中,尽量还是避免使用这样的形式,减少使用户迷茫的操作。

在某些情况下,比如:电子邮件地址,可能看起来很明显,但是容易把姓和名搞混。所以,即使你决定使用标签作为占位符,也要在字段被填充时让它们可见,可以参考Google的做法,默认把占位符当作标签,输入时标签移动到输入框上方。既保留了简约也可以保留标签,给用户带来比较情感化的体验。

02# 标签对齐方式
在设计时,到底是采用左对齐、右对齐呢?

- 左对齐
左对齐方式是比较适用于浏览表单,它的阅读效率更高,操作效率低。
当表单标签的内容为用户陌生的内容时使用利用左对齐易于阅读的优点可以一定程度上帮助用户理解标签内容。一般比较多使用场景是详情的陈列。
但是左对齐标签也有缺点:它增大了标签与表单域之间的距离,特别是存在长标签时经常使得某些标签距离表单域很远;使得用户不得不仔细的对照标签与相应的表单域以防止出错,这样会极大的增加填写表单的难度和时间。
- 右对齐
右对齐也是常说的冒号对齐,这种对齐方式更有利于表单填写,它的标签指向明确,操作效率高。但是右对齐的方式会导致同一列标签的左侧层次不齐,这样不利于用户阅读浏览,加上我们的阅读习惯是从左往右阅读,如果某些情况下一个标签出现两行字的话会更加不利于阅读。
二、交互与页面布局
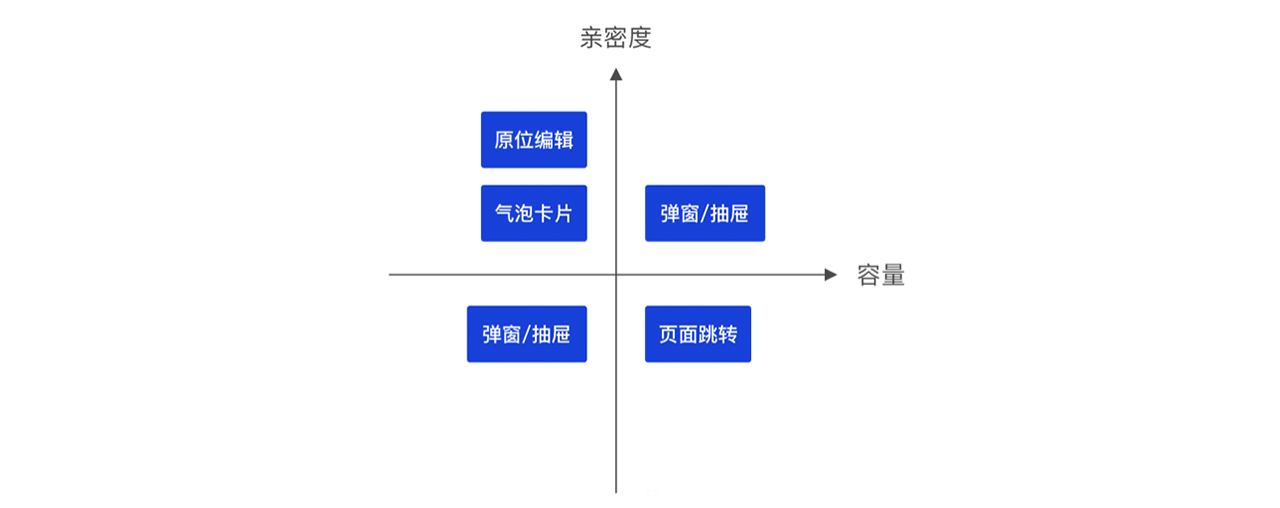
01# 交互方式

1、原位编辑
原位编辑就是编辑内容也为展示内容,主要的使用场景是需要及时修改且比较高频的操作。同时在设计或使用过程中建议项目低于5个。
一般交互形式有: (1)鼠标划过Hover时即可更改。
(1)鼠标划过Hover时即可更改。
(2)点击该字段时即可编辑更改。
(3)选择【编辑/Edit】时可编辑更改。
2、气泡卡片
当承载内容比较少的时候比如设置项目低于5个时可以采用气泡,直观,即见即所得。如果内容不多时候不建议采用弹窗。
实际应用场景顶部关于操作者中时候比较常见,如:
 3、弹窗/抽屉
3、弹窗/抽屉
一般在所需要的录入内容在3个项目以上的时候,可采用弹窗/抽屉的形式展现。如果在原有基础上有增加项,就可以使用抽屉的方式展现。建议在设计时如果是同类型的操作就推荐都使用同样的交互方式,这样可以保持交互一致性。

4、页面跳转
如果是初始化类型操作,超出了弹窗/抽屉的承载量,涉及录入内容比较多的时候,会有大量的信息要一项一项审核,就建议跳转到页面再进行新的操作。
5、小结
- 气泡卡片:承载内容比较少,直观,即见即所得。
- 弹窗:通过小面积的弹窗进行轻量化的编辑,方便快速进行增、删、改、查;输入项较少,一般不会有滚动条。
- 抽屉:与弹窗式相似,通过小面积的侧边栏进行编辑;可承载比弹窗更复杂一些的表单内容,可以有滚动条。
- 页面跳转:最常用方式,适用于绝大部分的表单,支持构建复杂的表单。

无论是哪一种并不绝对,我们在选择交互方式的时候也要根据实际项目的使用场景,用户习惯等差异再进行选择。
02# 页面布局
当我们面对一个新接手的项目,里面充斥很多表格,表单设计的时候,长表单设计的让用户体验变得非常有挑战。在这种情况下,希望以下通过分组,采用标签页或分步骤的方式可以帮助获得更好的布局和完成率。
当看到表单非常密集的时候,可以采用分组显示的方式。

- 标题分组
通过对表单内容的分类去归纳进行分组,保证将相关类型的表单项进行归类。
- 卡片分组
当已经有标题分组了,但是还是感觉很冗余。卡片分组就可以帮上忙啦,它比较适用的场景是多重设置项,多个分类。可以尝试卡片分组,可以用视觉引导减少用户视觉负担。
可当我已经使用了标题分组,卡片分组了,内容还是很多,这个时候怎么办呢?

- Tab标签页切换
这个时候,当我的每个卡片彼此之间没有特定的关联性,每个设置都包含了多个录入项,可以单独去设置,而且已经使用了标题分组了,可以尝试用Tab标签页的形式将内容和卡片区分开。

不同的是选项卡将不同组的内容分别隐藏在了不同的选项卡内,每次只展示当前选择的选项卡的内容。
优点:分类明确,遇到分组较多时,仍能在不对用户产生严重视觉干扰的情况下让用户对所有内容一目了然。
缺点:不利于表达表单的完成路径,即:用户无法清晰的理解多个选项卡是需要全部填写完才能提交表单,还是只填写其中一个才能提交表单;也无法理解多个选项卡分别填写后是需要分别提交还是一起提交。所以在设计时要根据实际使用场景进行选择。
在选择时根据实际场景复杂度和关联性的选择布局,推荐优先考虑表单的复杂度,

- 7个以内: 基础布局
- 7-15个:标题分组 卡片分组
- 15个以上:标签页
- 分步骤
当所采用的表单是有步骤形式,必须要完成A才能进行下一步操作的时候,可以考虑将表单分成多个步骤,同时请确保使用进度条来显示剩余的进度,这样就不会在开始时有大量输入框吓到用户。常见使用场景比如:更改密码、添加支付信息,转账等操作。

优势:
1、流程清晰,减轻用户负担,增加用户的交互效率。用户对表单的完成路径理解成本低。2、能保证每一步表单填写时都是已满足上一步条件(否则不会进行到下一步),不易出错。
三、提高易用性的Tips
1、视觉清晰
尽量采用单列布局,保证视觉动线流畅,不容易遗漏信息。

如果出于业务方需要,必须在横向增加内容,那最好有一定的分组依据。但这样就不应该出现竖向分组,避免遗漏信息。

2、信息降噪
如果都是必填项,就不要都标星星,将非必填项单独标出就好。以免出现满屏都是“小星星”的情况。
适当的“折叠”:非必填和低频编辑项可以默认收起。如果表单项非常长的时候,就可以采用折叠收起。

3、高效智能
根据上下文信息可以自动获取的,无需用户再次填写。根据搜索,联想,自动显示匹配信息(如自动搜索、邮箱后缀联想)

4、准确易懂
当我们设计表单内部提示信息的时候,可以试着使用更加亲切的语言来引导用户填写、告诉用户错误的原因。当问题出现时,清楚的说明问题出现的原因并提供有效的解决方案。必要时,除了指导文案以外,还可以添加更加生动的照片或可视化图形作为引导。

尽量做到准确提示,告诉用户哪里错了。
一个好的表单设计,不仅需要考虑用户填写前的引导、填写时的及时校验与帮助、还需要考虑填写后的整个流程体验。思考用户填写表单的初衷是什么,让他在填写完表单后能够最快得到他最想要的东西。即便是他暂时无法得到的,也需要告诉他相应的原因和能够进行的替代操作。
表单设计时需要遵循的原则是:
- 视觉清晰 减少干扰
- 信息降噪 当遇到长表单时可以考虑分组或分页,页面排版布局尽量不要打扰扫描视线。
- 高效智能 如智能读取填充,后缀联想,减少重复操作。
- 准确易懂 有一说一,适当的运用情感化设计。
关于表单设计其实还有很多可以深挖的空间,不管是To C 还是To B,都是为了实现用户的需求、帮用户解决问题。刚接触B端产品的时候,还是习惯性的希望能把产品做的美观,“高大上”。后来在工作中慢慢地发现每个项目的背后思考更为重要,把更多的精力投入到沉淀行业知识、研究产品架构、梳理交互方式和创新视觉表现上,辅助业务挖掘,为谁而设计很重要,从趋于相同的表象中找到产品独有的闪光点,从而切实解决问题。
感谢本文受有赞设计师@美芳的指导,将平时工作中遇到的表单设计中的典型问题来提炼出来整理成文章。希望对需要经常接触表单设计的盆友们有所帮助!
做好设计需要不断的努力进阶,文章中如果有不严谨或不详尽的地方希望大家给予指正,相互学习交流。
感谢
【参考文献】
如何通过设计的手段来提高表单的录入体验
表单设计需要注意
360°全方位表单设计指南
Powered by Froala Editor



发表评论