每人每天仅限5票,快给你心仪的作品鼓励的一票。
投票UI 设计组件(UI KIT),直译过来就是用户界面成套元件,是界面设计常用控件或元件,「组」是设计元素的组合方式,「件」由不同的元件组成。
二、组件的优势
二、组件详解
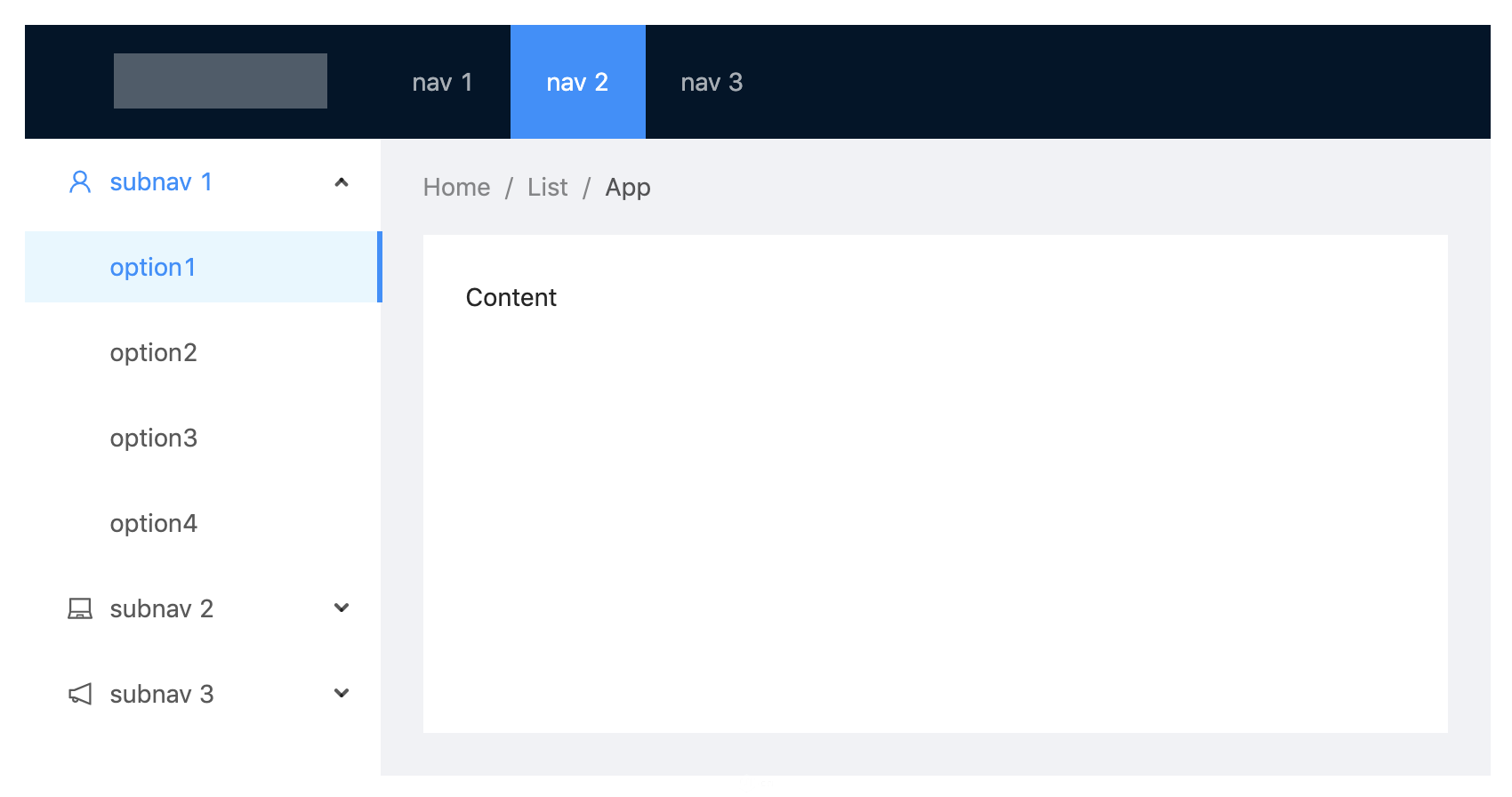
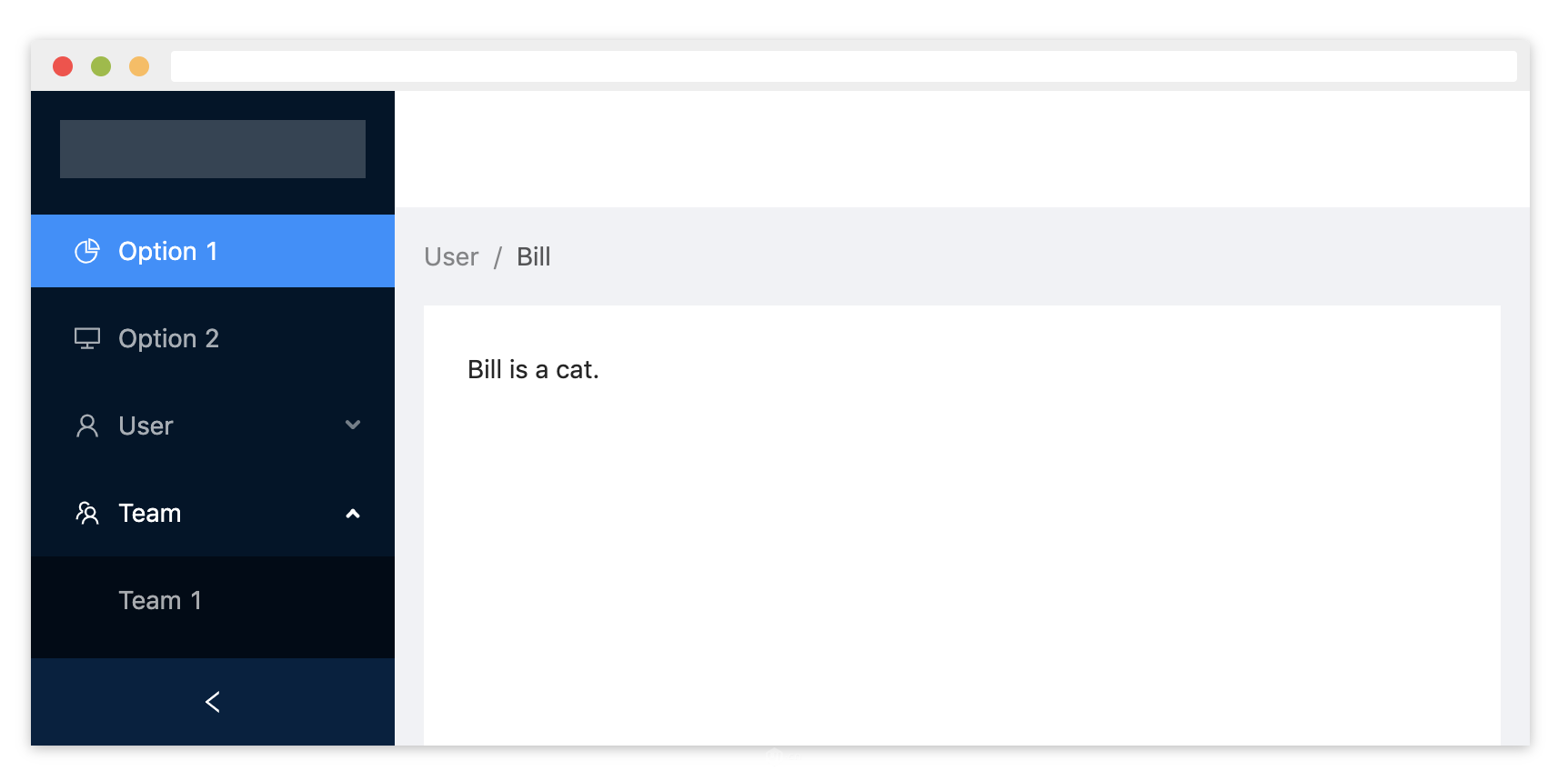
1、布局 Layout
A. 顶部-侧边布局-通栏布局,多用于应用型的网站



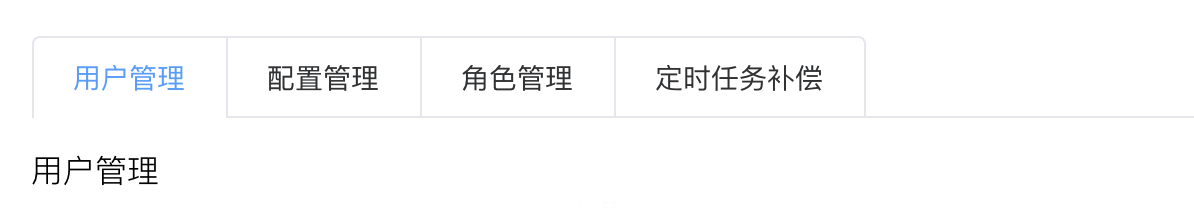
B. 顶部导航

用法指南:




危险:删除/移动/修改权限等危险操作,一般需要二次确认。
幽灵:用于背景色比较复杂的地方,常用在首页/产品页等展示场景。
禁用:行动点不可用的时候,一般需要文案解释。
加载中:用于异步操作等待反馈的时候,也可以避免多次提交。



将动作或菜单折叠到下拉菜单中。
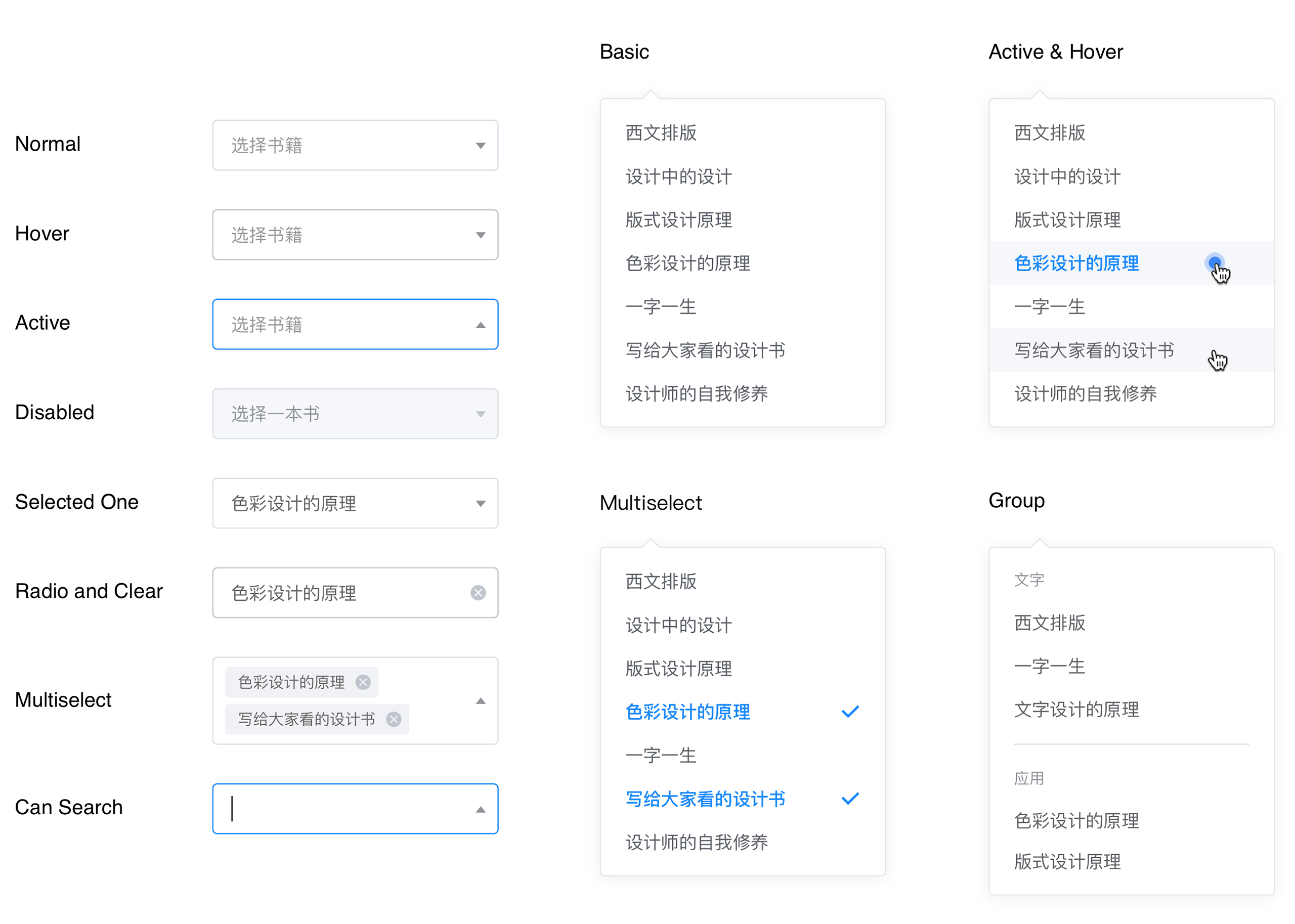
用法指南:







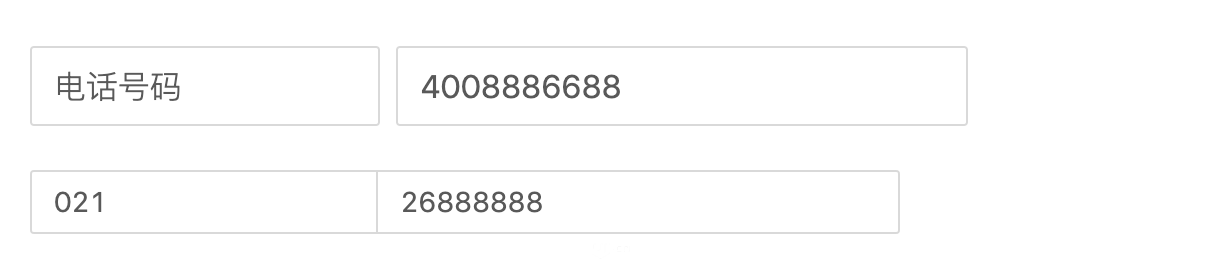
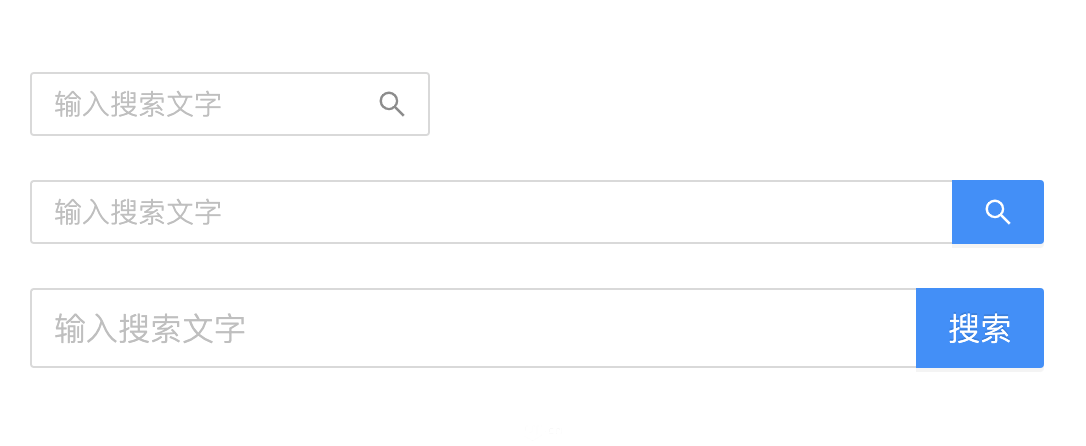
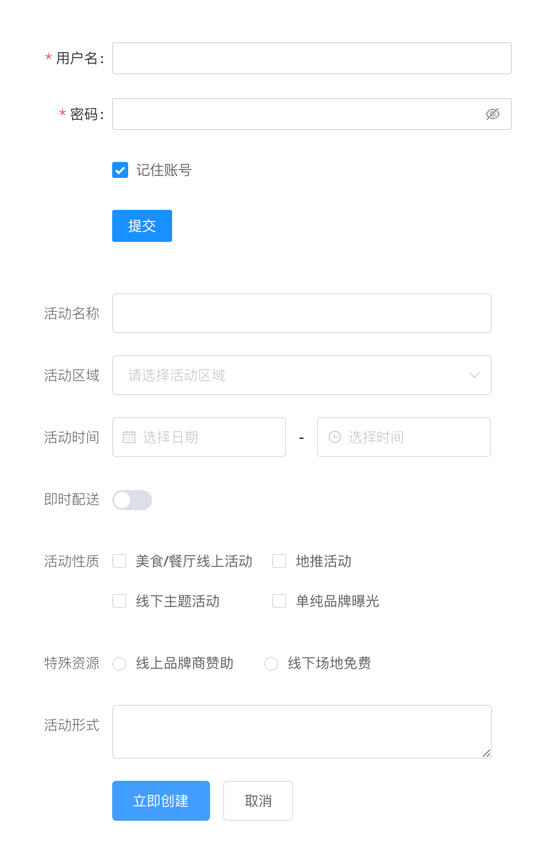
通过鼠标或键盘输入内容,是最基础的表单域的包装。


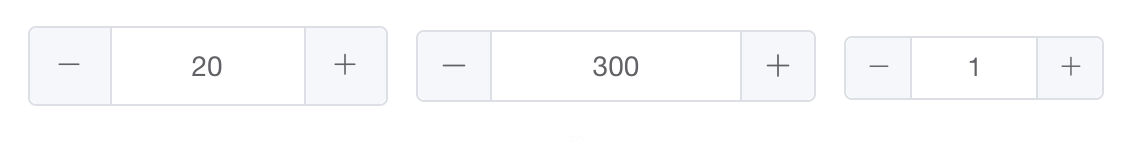
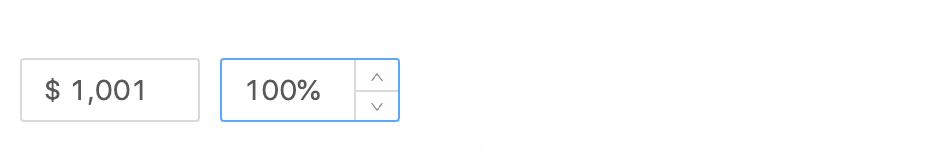
通过鼠标或键盘,输入范围内的数值。



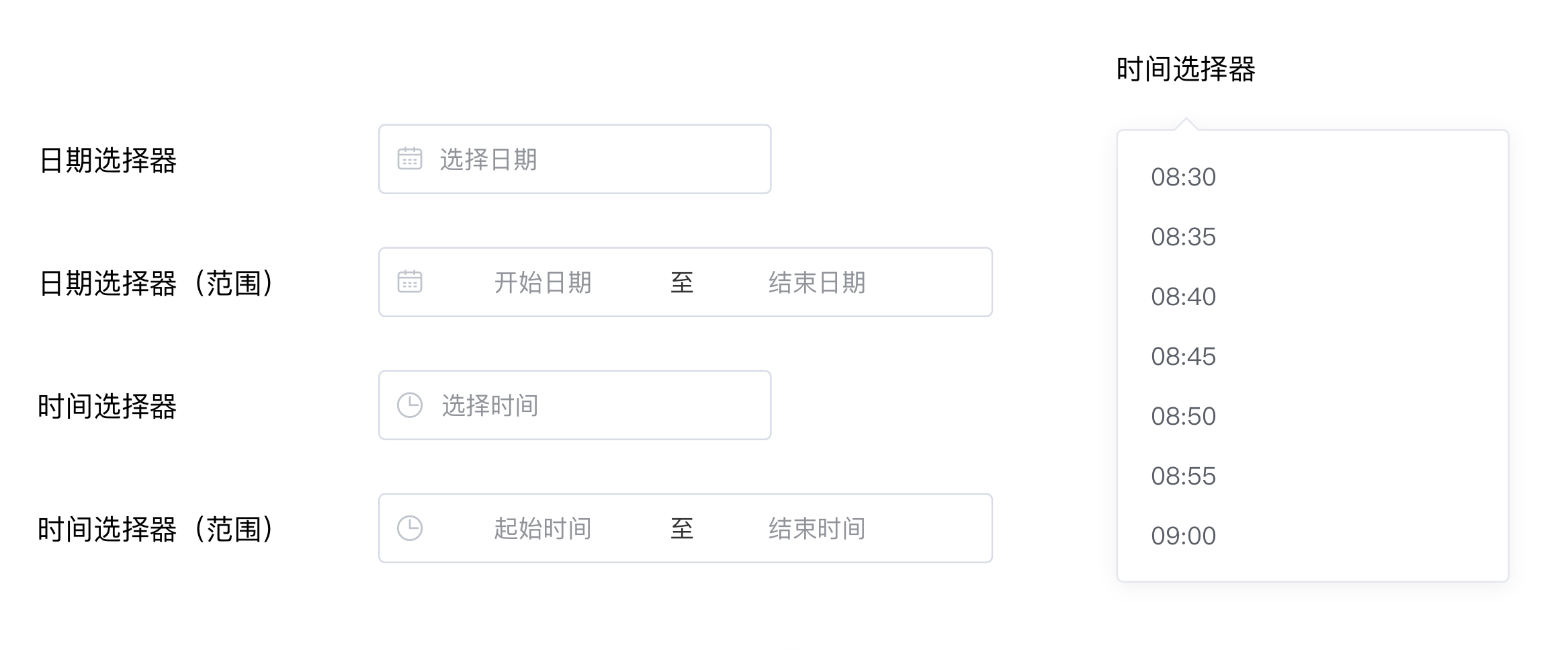
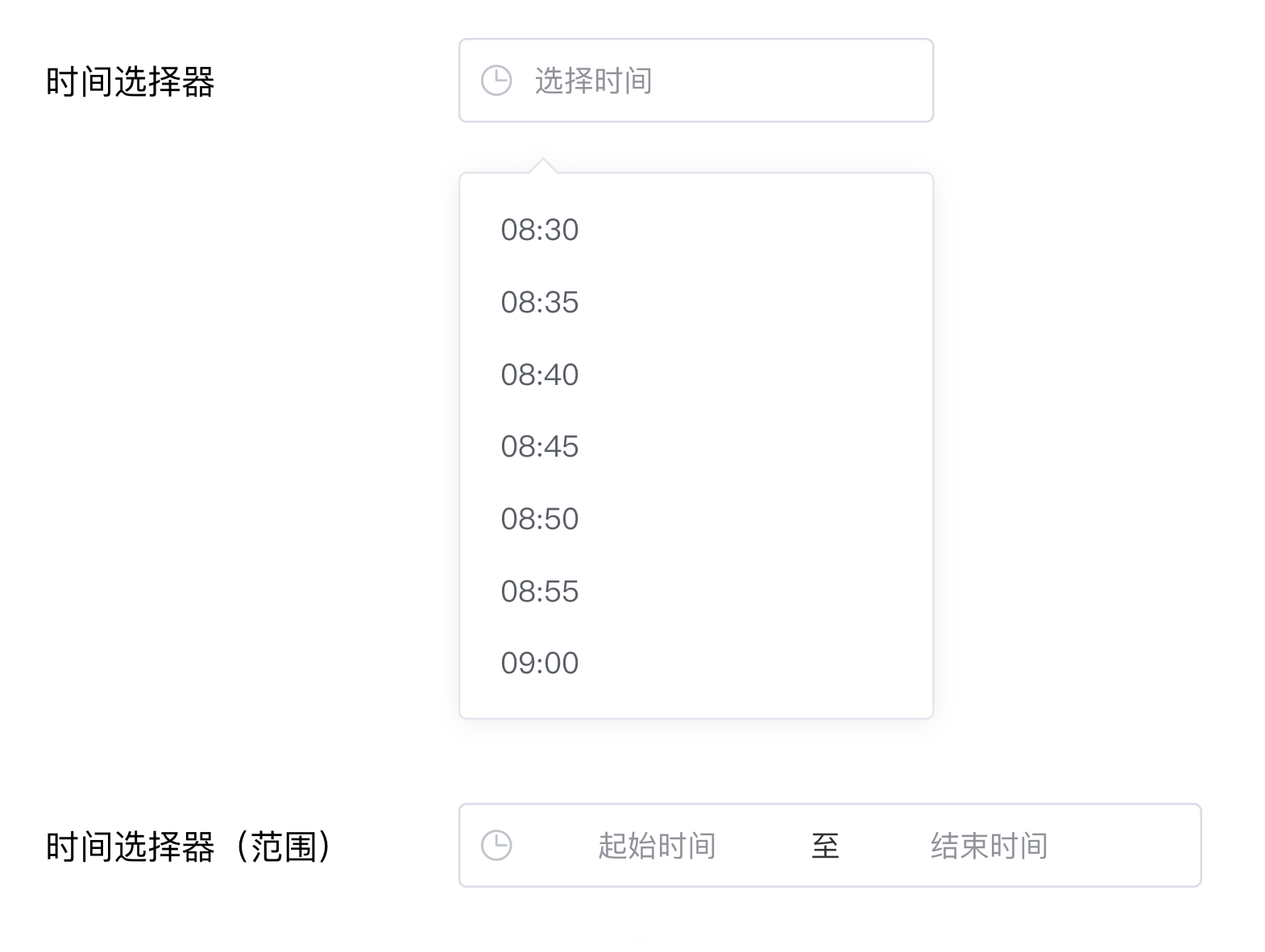
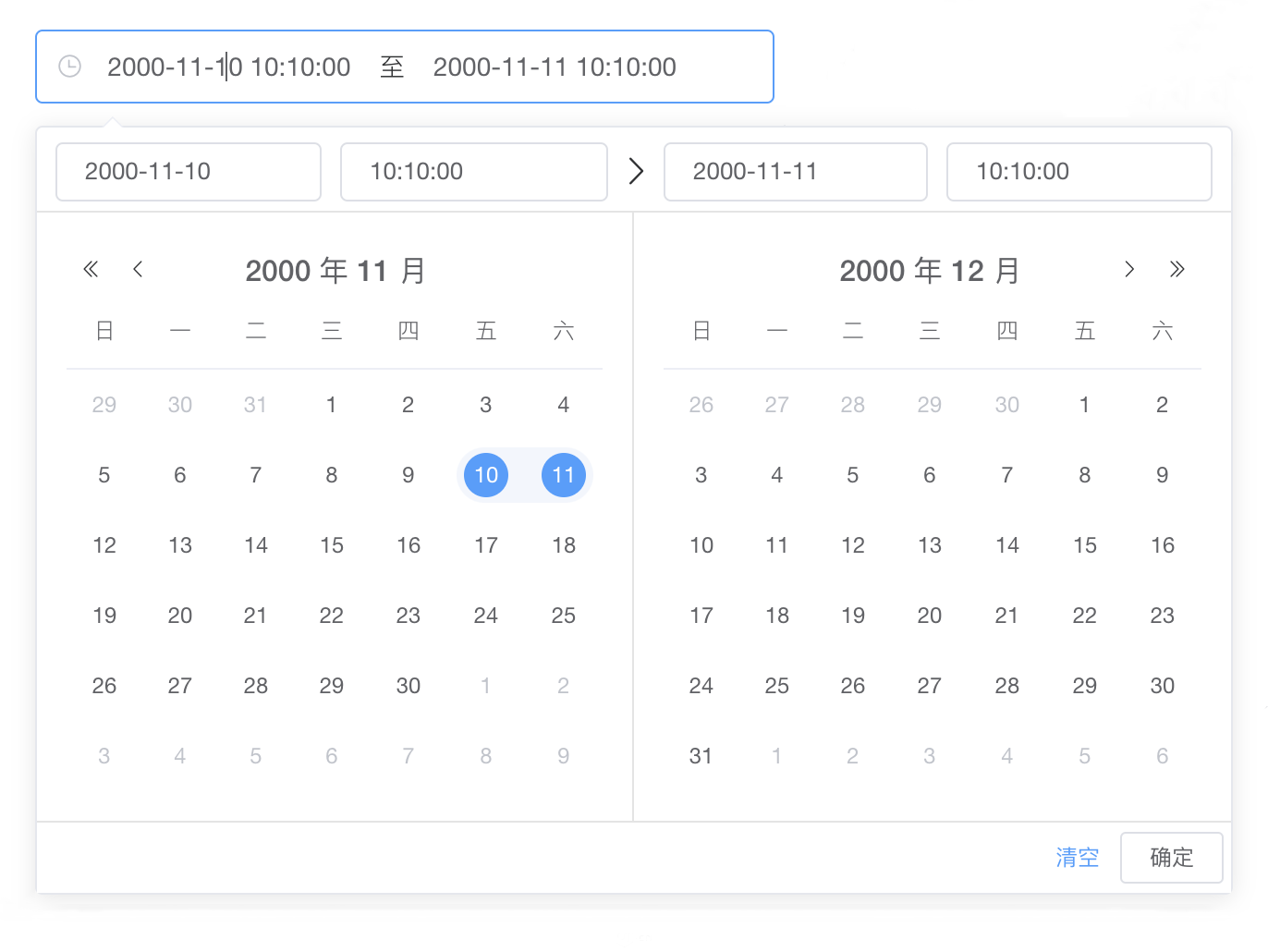
用法指南:




在同一个选择器里选择日期和时间

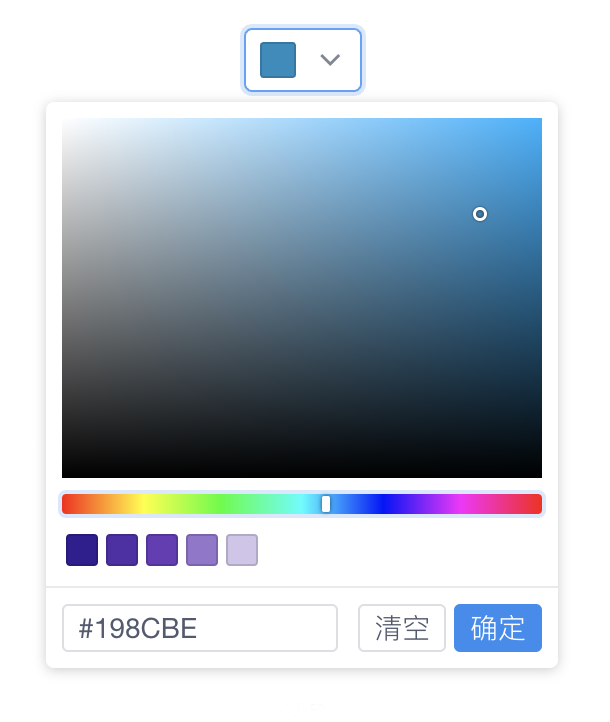
用于颜色选择


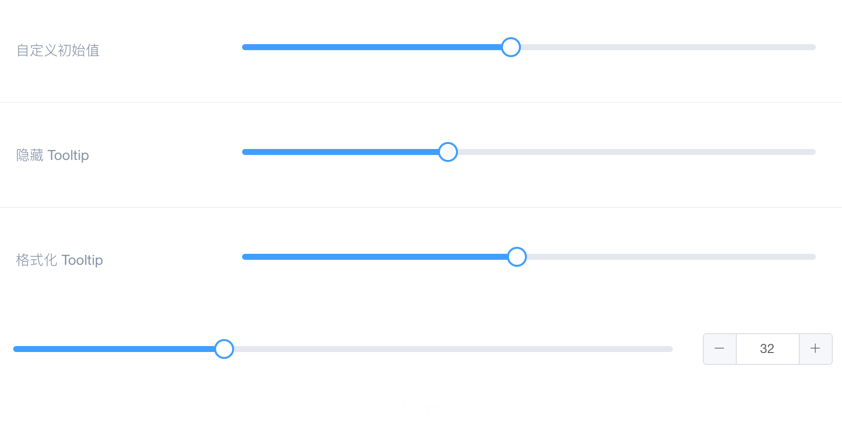
通过拖动滑块在一个固定区间内进行选择

20、上传 Upload
用法指南:
A. 上传是将信息(网页、文字、图片、视频等)通过网页或者上传工具发布到远程服务器上的过程。
B. 当需要上传一个或一些文件时。
C. 当需要展现上传的进度时。
D. 当需要使用拖拽交互时。


用法指南:

用法指南:

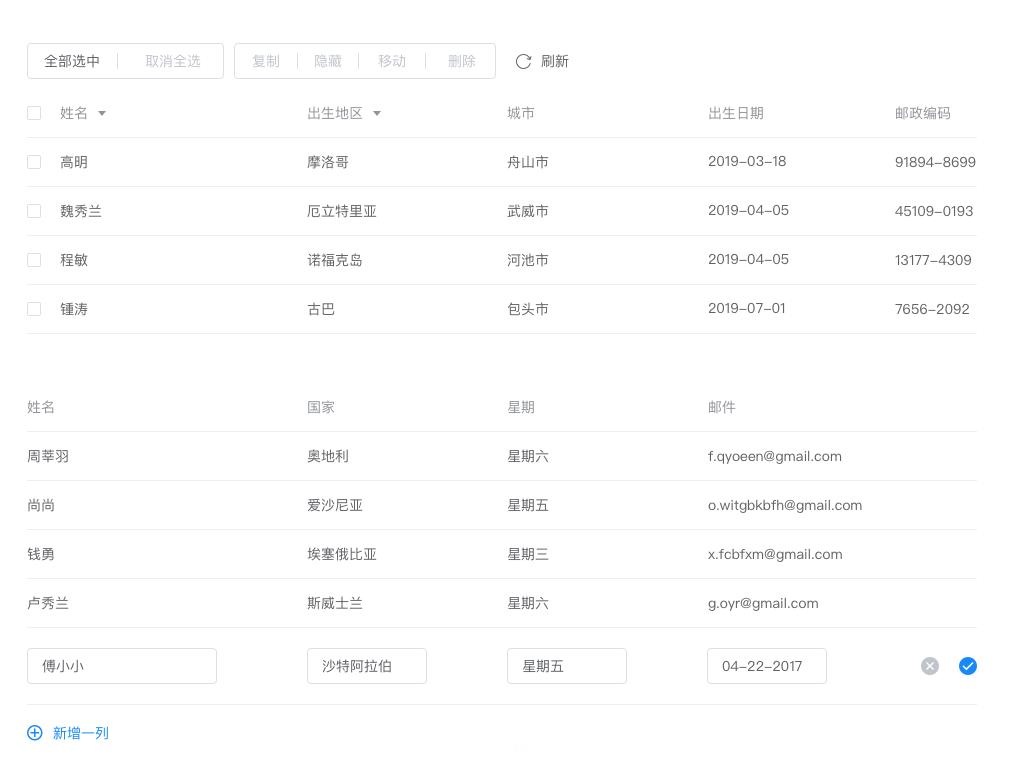
24、表格 Table

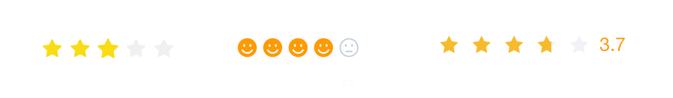
进行标记和分类

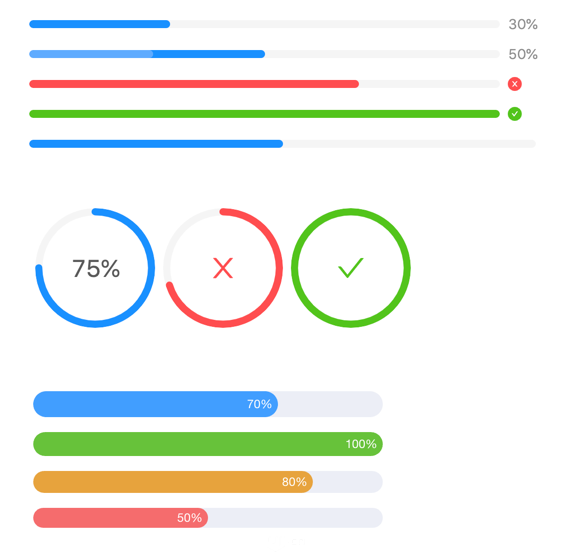
26、进度条 Progress
在操作需要较长时间才能完成时,为用户显示该操作的当前进度和状态。

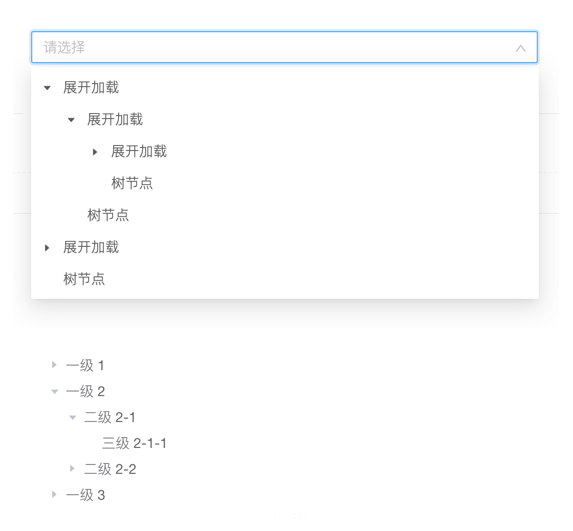
27、树选择 TreeSelect

28、页头 PageHeader

出现在按钮、图标旁的数字或状态标记
用法指南:

30、头像 Avatar

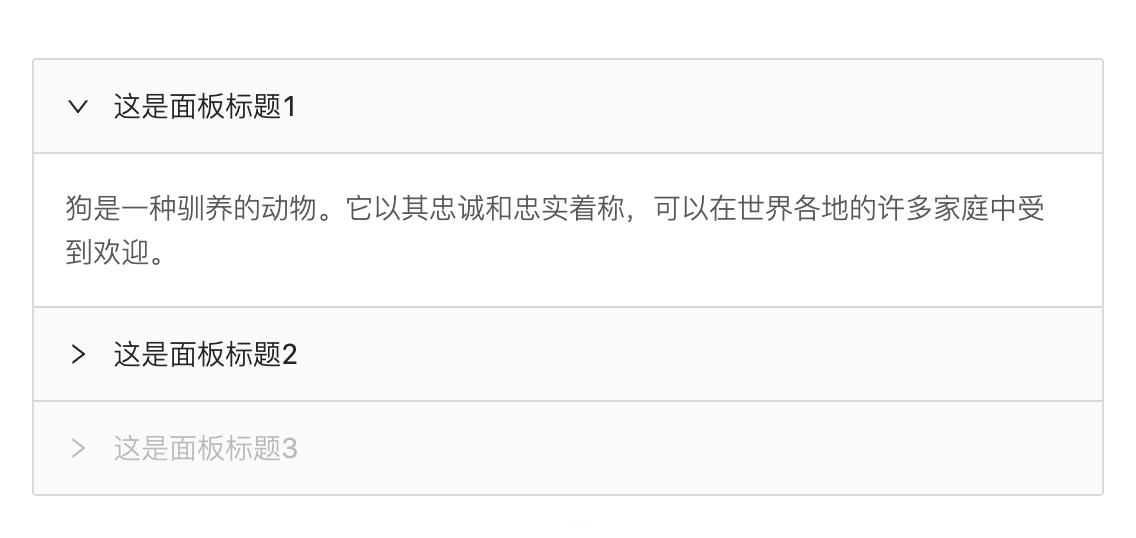
可以折叠/展开的内容区域。

引导用户按照流程完成任务的分步导航条,可根据实际应用场景设定步骤,步骤不得少于 2 步。

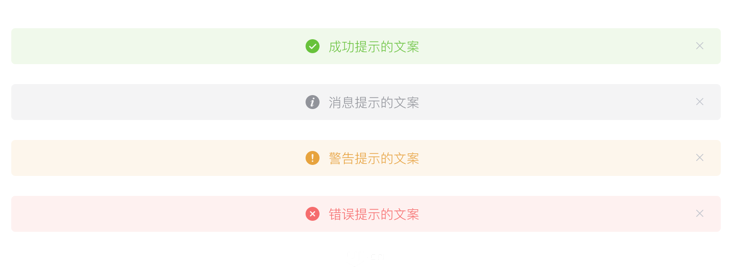
33、警告提示 Alert
用法指南:

34、加载 Loading

用法指南:

用法指南:

37、消息提示 Message

38、弹框 Messagebox

悬浮出现在页面角落,显示全局的通知提醒消息。

40、对话框 Dialog

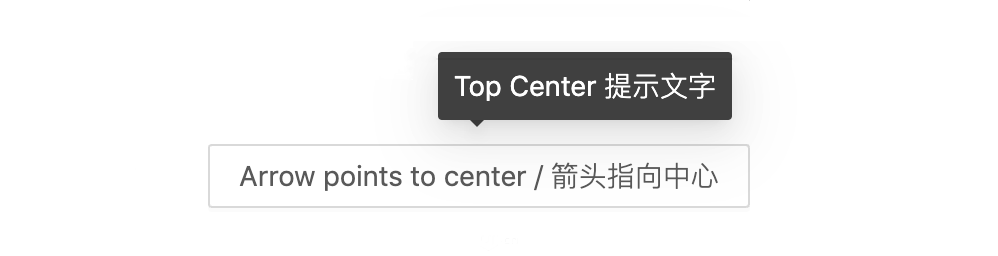
常用于展示鼠标 hover 时的提示信息。

42、气泡卡片/弹出框 Popver
点击/鼠标移入元素,弹出气泡式的卡片浮层。

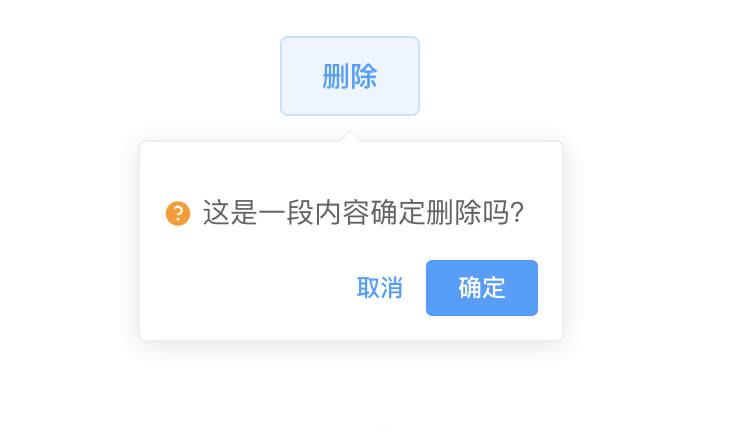
点击元素,弹出气泡式的确认框。

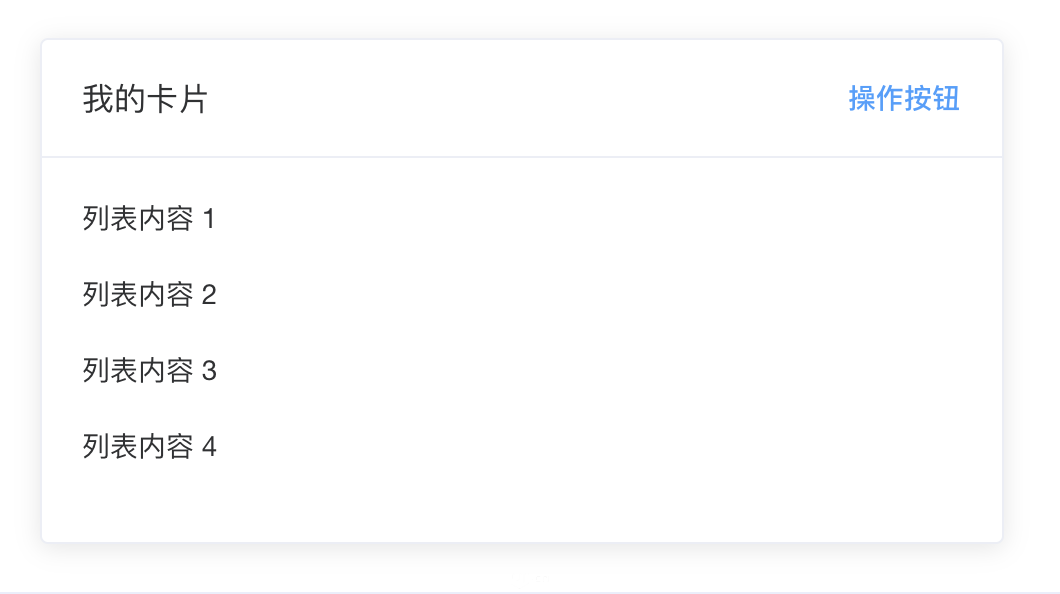
将信息聚合在卡片容器中展示。

45、走马灯 Carousel


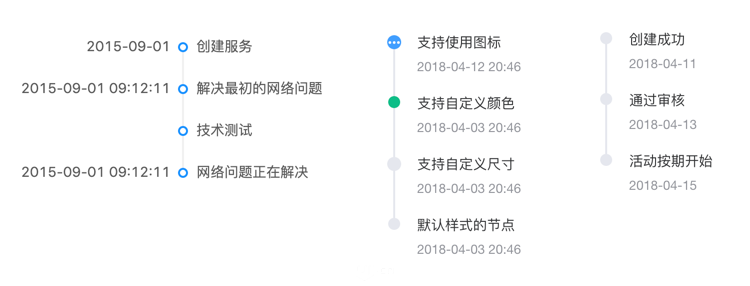
可视化地呈现时间流信息。

47、分割线 Divider
区隔内容的分割线

48、日历 Calendar
按照日历形式展示数据的容器。

49、陈述列表 Descriptions
成组展示多个只读字段。常见于详情页的信息展示。

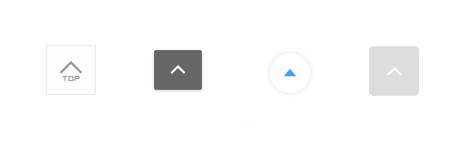
返回页面顶部的操作按钮
A. 当页面内容区域比较长时;
B. 当用户需要频繁返回顶部查看相关内容时。

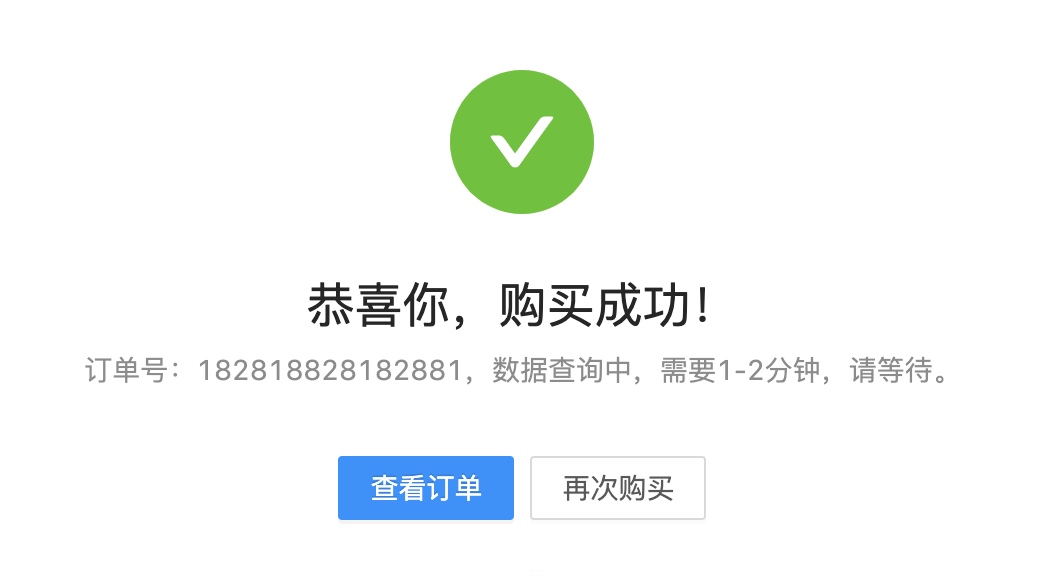
51、结果 Result
用于反馈一系列操作任务的处理结果。

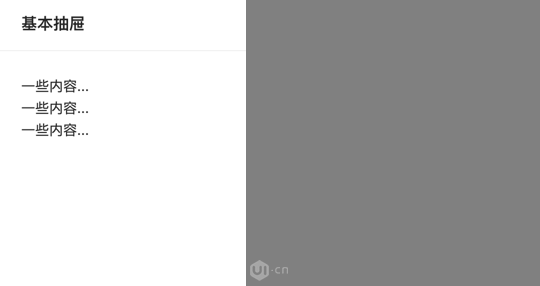
屏幕边缘滑出的浮层面板。
抽屉从父窗体边缘滑入,覆盖住部分父窗体内容。用户在抽屉内操作时不必离开当前任务,操作完成后,可以平滑地回到到原任务。

53、空状态 Empty

54、列表 list


写在最后
工欲善其事,必先利其器,充分了解每个组件所具备的功能和设计用法,能让你的设计效率提升,看完这篇文章,希望你可以在设计网站、中后台界面时,不会再被各种各样错综繁杂的组件弄得晕头转向,可以帮助你更好的选择所需要的组件。
组件库源文件下载:
点击链接: https://pan.baidu.com/s/1zbq5x7WmXPyU_ZhksCALlg
密码: w96v
Powered by Froala Editor
全部评论:11条
-

-

-

-

路漫漫其修远兮z
2021-03-03 09:50这个是element官方组件,附链接:https://element.eleme.cn/#/zh-CN/component/installation。
-

-

-

-

-

-

-

-







发表评论