每人每天仅限5票,快给你心仪的作品鼓励的一票。
投票摹客标注:自动标注一键生成,手动标注自由补充
为什么标注需要「自动+手动」?
手动标注到自动标注,在设计界是有一个演化的过程的。以前呢,设计师都是老老实实地手动做标注,密密麻麻,细细碎碎......自动标注的出现,可以说是把设计师从不堪重负的状态下解放了出来。
那有了自动标注就OK了吗?NO!
其一,标注可能缺失。自动标注的前提是基于设计稿的图层元素,也就是说,无论你的设计稿是PS、Sketch、Adobe XD或者其他类型,都是需要图层数据的,对于没有图层数据的部位,自动标注不会发挥作用,就很有可能造成标注缺失了。
其二,标注可能不准。设计稿的图层结构通常十分复杂,图层之间往往重叠、穿插,存在空白图层、分组等复杂情况。自动标注识别能力有限,不够准确,甚至还会造成标注错误呢。
其三,难以全面表达。比如自适应方案描述、必要的交互说明等等,这个是自动标注不能解决的,必须人为补充哦。
这些看似很小的缺陷,却会让设计师在使用自动标注时,左右为难,甚至把自动标注视为鸡肋,“食之无肉,弃之有味”,被迫一朝回到解放前……
怎么办呢?如果「自动+手动」两种标注方式可以结合起来,那就完美了!「自动标注」一键生成,解放双手;「手动标注」自由补充,灵活机动。有没有能做到的工具呢?
为此,小摹特意做了详考,究竟有没有符合要求的?
看到,摹客的解决方案是最全面的,它的「自动+手动」做到了我们所希望的。
戳视频立即看看是怎么回事儿吧~
摹客「自动+手动」功能展示
为了让协作设计更加高效,灵活地适应不同规模和类型的产品团队,摹客推出了“柔性工作流”,通过“一条主线多个节点”的工作流解决协作难的问题。标注是设计和开发之间交付协作的重要载体,摹客的「自动+手动」标注就是在柔性工作流的设计主线下进行的。
具体来讲,就定位到设计主线下的定稿和开发这两个节点。定稿和开发两个模式的场景划分,最大程度地保障了设计师和开发工程师可以高效协作,同时又互不打扰,两个模式也可以自由切换,随需选择,相辅相成。
定稿模式:手动标注的完美表达
设计师可以通过手动标注,可以形成一份轻量级的PRD文档,将设计规范更准确地传达给开发人员。
1、文字标注
以文本描述的方式,解决手动标注不能传达的信息,比如自适应方案描述。

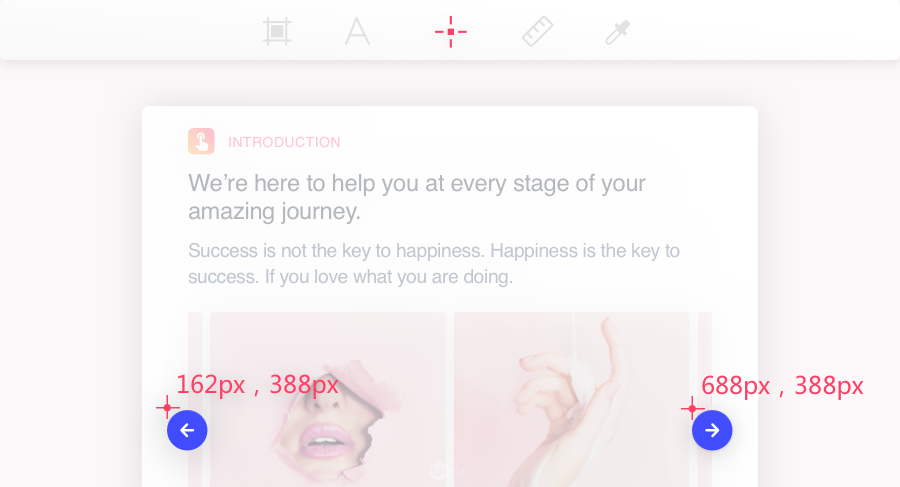
2、坐标标注
以标注设计稿上某一元素坐标位置的形式,方便开发人员准确获取元素位置,比如当界面存在浮动按钮或者悬浮设计时。

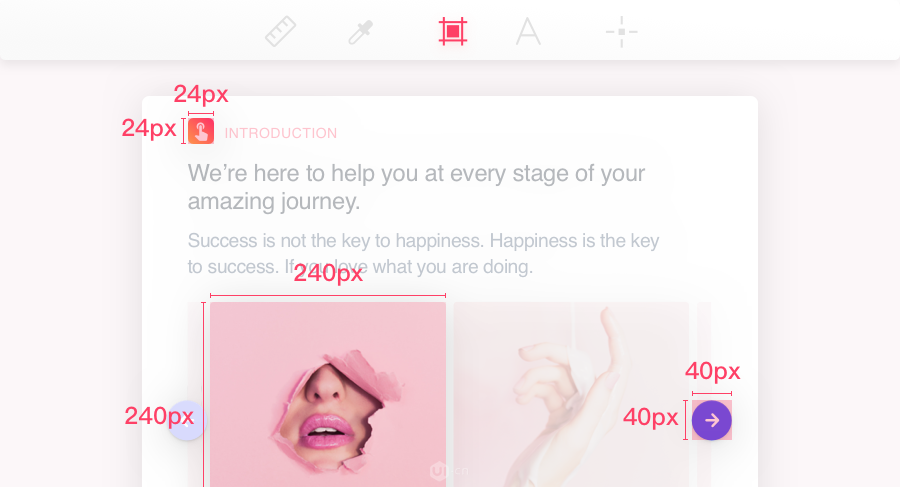
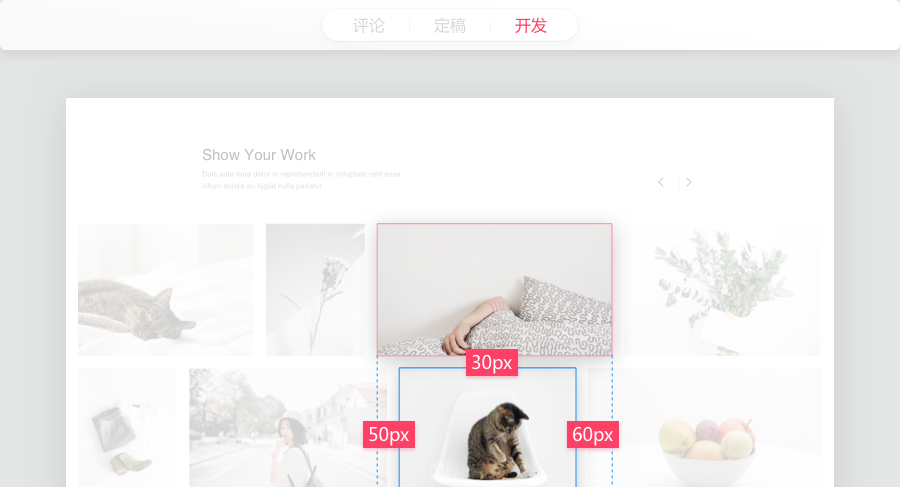
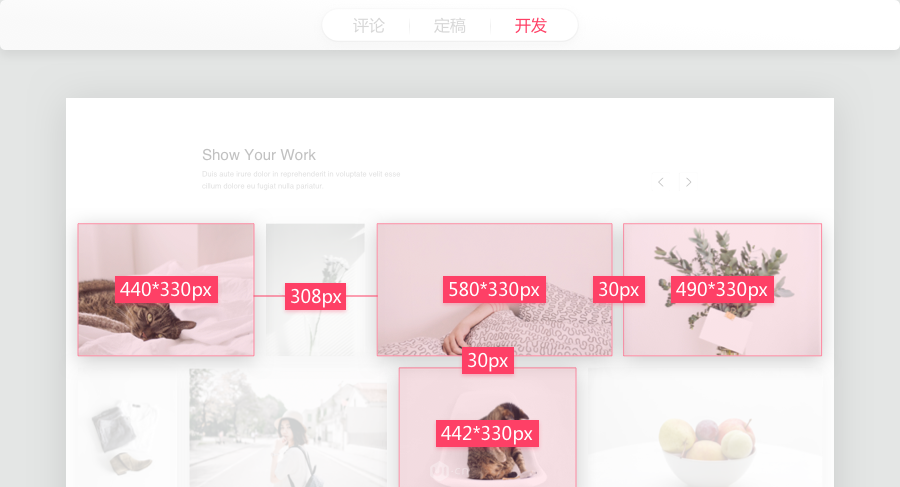
3、尺寸标注
可对页面任意元素左键绘制直线,准确获取该元素的尺寸信息,比如文字图层上的文字间距等,最大程度地保证开发还原度。

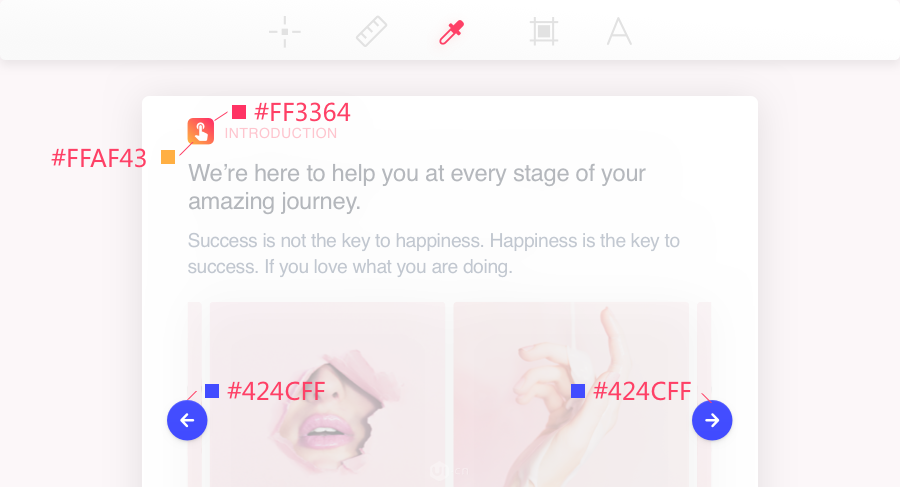
4、颜色标注
单击即可提取设计稿任意元素的色值信息,包括设计稿切图上任意元素的色值信息也可标记。

5、区域标注
可以标注任意区域的尺寸信息,在准确标注了图标的占位大小后,就不会因为尺寸不匹配而出现图标被拉伸的情况了。

此外,定稿模式中还支持自定义标注的线段类型、线宽、文字颜色、透明度,又快又简单。
开发模式:自动标注+手动标注完美呈现
开发工程师可按需自由查看标注信息,手动标注可选择开启或关闭。下载多种设备尺寸的切图和导出CSS代码,不仅大大节省设计师的工作量,也提升开发效率。
摹客中有三种自动标注模式,只需点击、hover设计图上的任意元素即可查看:
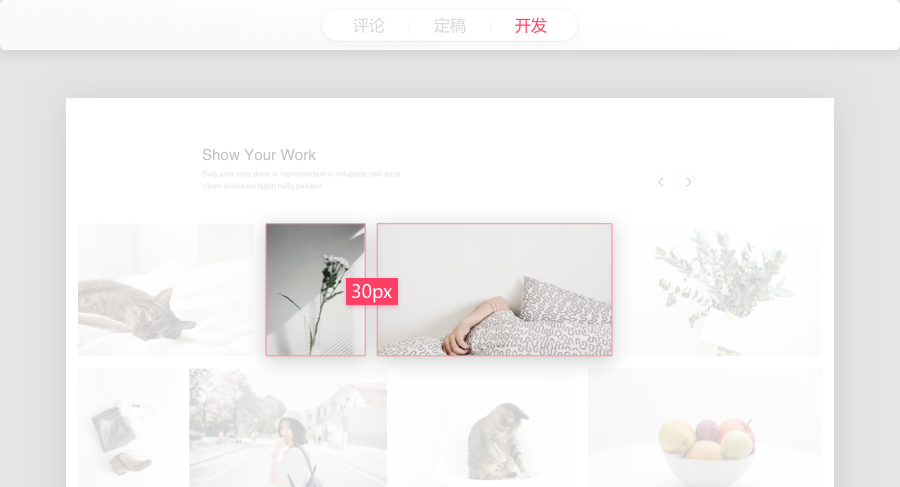
1、间隔标注
不选中任何图层,鼠标在图层之间的间隔经过,智能标注两个图层之间的距离。

2、图层间标注
选中一个图层,鼠标在另一个图层上hover,标注两图层间的间距。

3、多选标注
按住ctrl键,选中多个图层,可以标记多个图层之间的距离。

这里有一个详细的教程,欢迎查看:https://help.mockplus.cn/p/192
摹客,自动标注一键生成,手动标注自由补充,面临项目瞬息万变,设计稿繁复难言,交付重重困难,你需要自动标注一键生成,解放双手提升效率;更需要手动标注自由补充,精确传达每一个自动标注hold不住的信息,所谓左右开弓,并驾齐驱,如此双管齐下,才是产品团队提升效率的必备神器,欢迎你和你的团队也来体验看看~
据说,先免费领取摹客团队版,体验更佳哦:https://www.mockplus.cn/idoc?home=1
Powered by Froala Editor






发表评论