每人每天仅限5票,快给你心仪的作品鼓励的一票。
投票01.启动ICON
1.有明确指代含义的计算机图形
2.点击打开之后可以进行功能性的操作
软件标识 MIUI V5
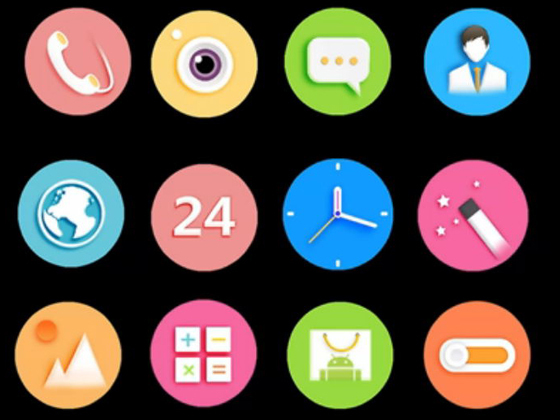
01.启动ICON
1.有明确指代含义的计算机图形
2.点击打开之后可以进行功能性的操作
软件标识 MIUI V5

软件标识 IOS

ICON重要的是什么呢?具有识别性!!
02.功能标识
除了文字/控件之外全部都是功能标识

除了识别性之外,ICON的语意也要明确!
我们来看看例子

格式塔心理学可以得出 人们当在界面中阅读的时候 会下意识的去找极简化的一个图形去阅读 把复杂的图形通过大脑的处理变得简洁化
不能让用户在一个界面停留过长时间 给下意识做设计 降低用户学习的成本
反例

正例


03.扁平化必然的趋势 为什么
1 适配于全端
2 文件小 不会影响机器的加载速度
3 要在固定的屏幕大小中 增加内容
反例


注意看所有ICON的整体风格,不是都表面看起来整齐就是真的整齐
看颜色 一般我们做这种ICON的时候会选择6个颜色 然后给排开 但是用户用的时候实际上这些ICON的任意摆放的 所以这样的例子就是非常好的案例

04.系统图标的表现形式
1.面形
用于软件标志的比较多 因为它的视觉识别性的最强的
视觉的比例占有也是最多的 也可以叫做入口图标
2.线性
作为功能标识来使用 在APP界面的功能展示 在有限的空间内
展示更多的信息的时候 同过简单的 弱化视觉表现力的东西
来展现
面性优秀的条件:大小 正负形 圆角 透视

线性优秀的条件:大小 粗细 圆角 透视

反例

05.原创绘制的方法
1.多看 多想 多做
通过竞品去多看 分析什么叫借鉴 什么叫抄袭 什么叫原创 做什么设计都是根据自己看到过的东西来做的
2.竞品分析-筛选出同语义ICON
把别人做的非常成熟的东西 已经教育好用户的东西 再拿出来 再精简 站在巨人的肩膀上在做设计 再往前走 说白了就是一定要减少用户的学习成本!
微博案例

3.情感表达方式
不能盲目借鉴 需要设计出自己独有的设计语言
4.建立视觉比例参考图




其版权均为 设计教程网 所有,文章内容系作者个人观点,不代表 设计教程网 对观点赞同或支持。
如需转载,请注明文章来源。






发表评论