每人每天仅限5票,快给你心仪的作品鼓励的一票。
投票线,在平面设计中是基本的视觉要素之一,直线能表现理性或现代感,而曲线又能增加感性和柔和,
小白或者想转行的可以点击关注然后进群学习交流
UP主专注更新UI设计从基础到精通的教学视频 主讲老师有工作十三年担任过前联通集团品牌设计总监的well老师;也有工作十年服务过御泥坊、浪莎、格力各大品牌并获得国际红点设计大奖,受人邮邀请撰写《电商设计》,《交互设计》两本书的海浪老师,B站学习链接:https://space.bilibili.com/297178368/#/
前言
线,在平面设计中是基本的视觉要素之一,直线能表现理性或现代感,而曲线又能增加感性和柔和,因此,运用好不同的线条能变化出数不清的造型。今天我们要学习一种快速且造型百变的线条艺术的设计技巧。这个方法非常简单,又灵活多变,因此在很多项目中,可以很巧妙的加以运用,效果将出乎意料之外。
通过这篇文章,你能够学会:
1、AI 中“变换工具”的巧用 2、PS 中的渐变配色方法 3、PS 中模糊工具的巧用
一、线条艺术造型
我必须向大家透露:在 AI 中造型,在 PS 中上色,这几乎就是我设计时的一大组合型法宝。特别涉及到线条、形状、等各种简单平面造型时,这一方法绝对是非常好用的。当然,我的意思并不是说在AI中就忽略色彩,而是 PS 能弥补你在AI中配色的遗憾。
STEP 01
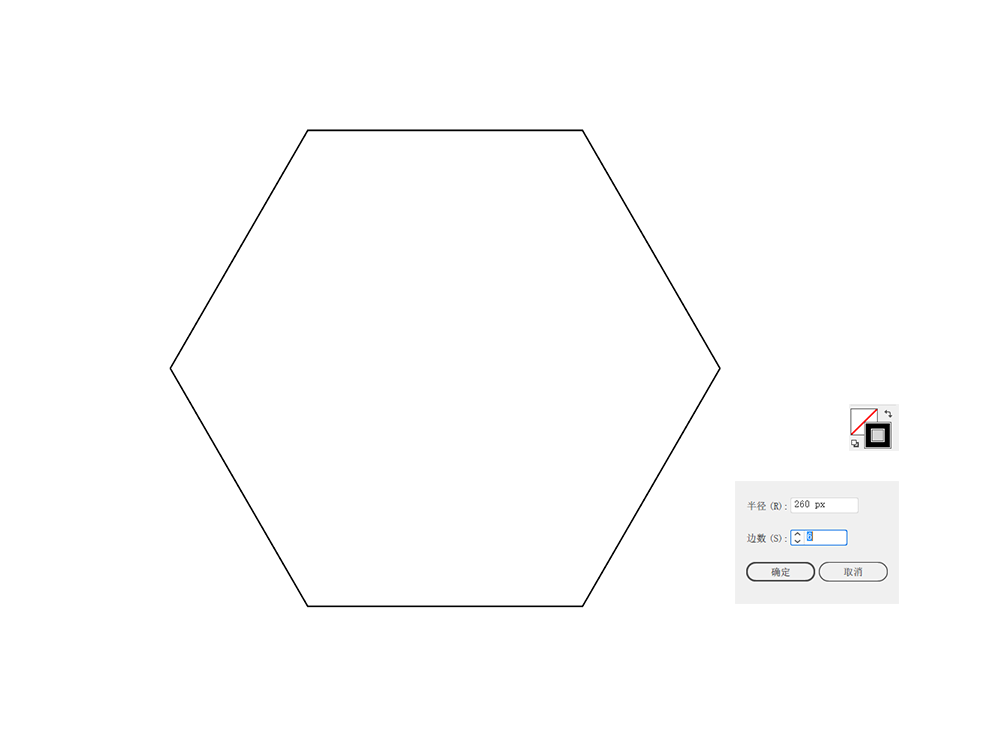
造型开始,打开 A I,新建一个 800*600px 的文档。选中多边形工具,在画布上双击,并在弹出的对话框中的“边数”一栏中填入 6 ,这里所填入的边数也可以是其他的值,当然最后的造型就肯定和这个教程不太一样了。熟悉 AI 工具的同学可以试试别的边数。填充色关闭,打开描边,描边粗细为 1px 。

STEP 02
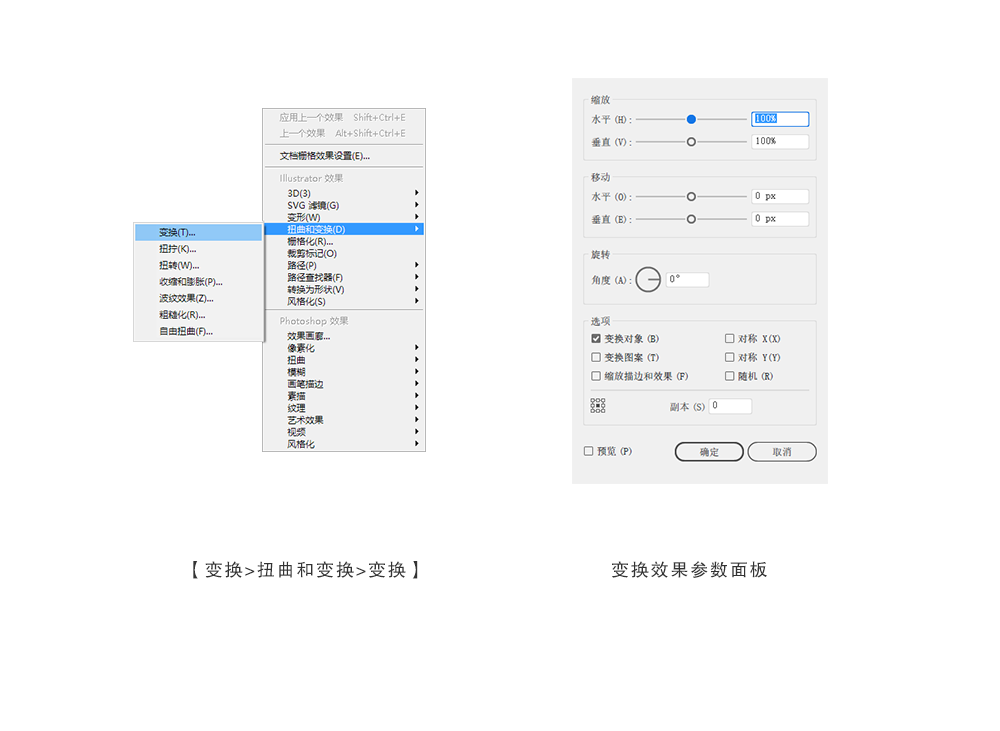
选中这个多边形的基础上,进入【效果>扭曲和变换>变换】,这时进入到变换效果的参数面板

STEP 03
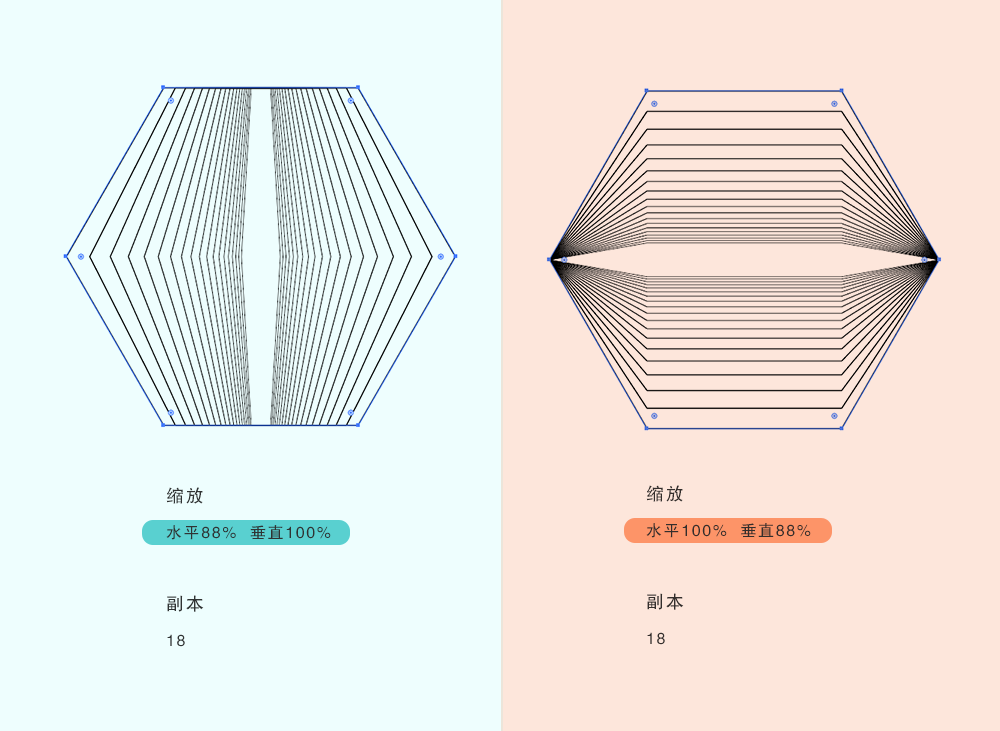
魔法时刻到了!记得一定要在打开的参数面板左下方勾选“预览”,这样就能看到即时的效果。 这里需要提前说明的是,设计这类曲线的效果最重要的三个类型的参数,第一个是缩放的比例,第二个是旋转的角度,第三个是副本。通过这三个参数的变化就能产生无穷无尽的造型。
这里的缩放比例和副本是一对必须共存的参数,如果没有比例的缩放,那么副本填多少都没有意义,因为多出来的所谓副本(也即是复制的形状)是重叠于原有形状上方,由于变换的效果并没有产生真正的路径,因此其形状外观上并没有发生变化。而增加了缩放的产数就不一样了,你会看出这些副本在缩放情况下的变化,这种变化是渐变分布的,因此产生出视觉的韵律。理解了这一道理,我们再调节产数时就不会盲目。
你可以试试参数变化时,看看会发生什么?

STEP 04
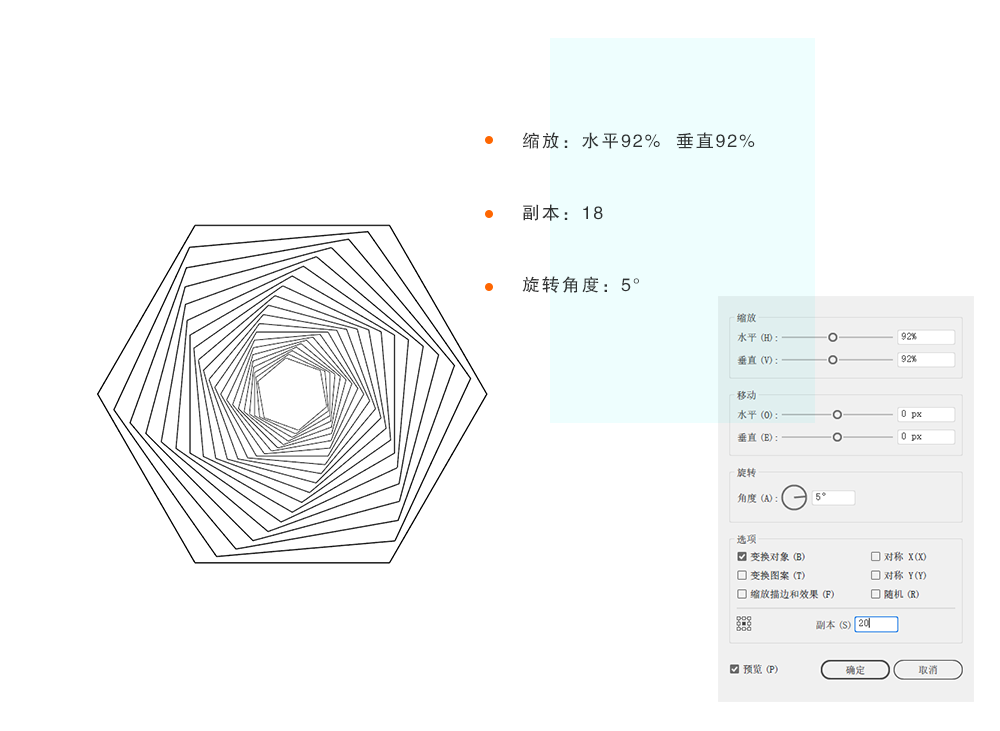
接下是旋转这个参数,旋转角度是最后设置的,旋转通常能制造出一种回旋的视觉效果,每旋转一个角度,就应该看看最终的效果,因此我建议大家最好用比较微细的调法,这样能找出最令人满意的结果。
我将我的产数设置分享一下,当然,这里是可以非常个性化的,你完全可以慢慢去体会这些不同的变化,从中挑选更为适合的产数。

STEP 05
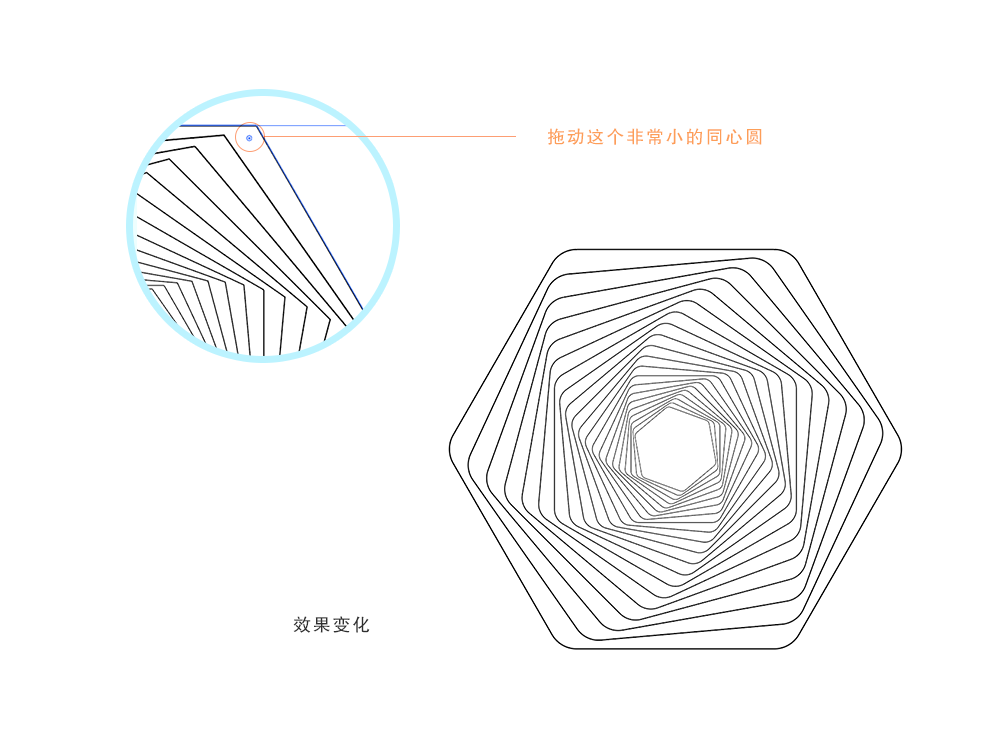
选中左侧工具栏中的“直接选择工具”,在每个锚点处会出现一个小小的同心圆图标,通过拖动这个小小的图标朝向与角尖相反的方向,就能将直角直接变为圆角。

STEP 06
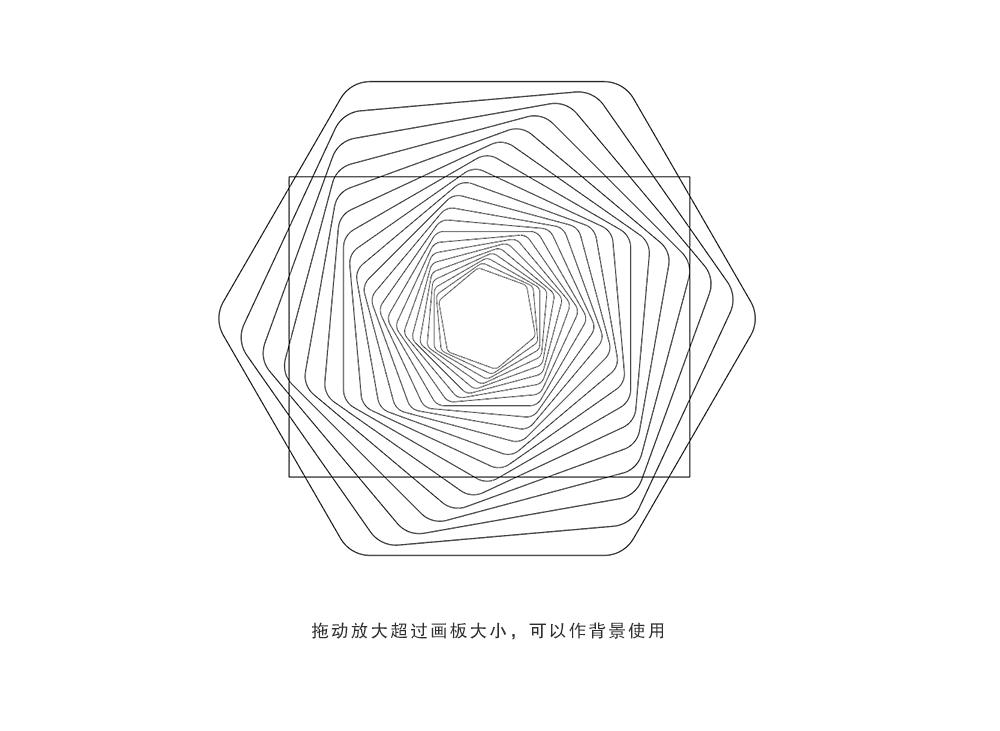
你可以继续拉大这个图形,直到覆盖整个画板,变成为背景图。根据项目要求调整图形大小是非常重要的,因为一旦进入 PS ,你将处理的并不是矢量图形,这意味着你没有办法进行自由伸缩。

二、光色组合
STEP 07
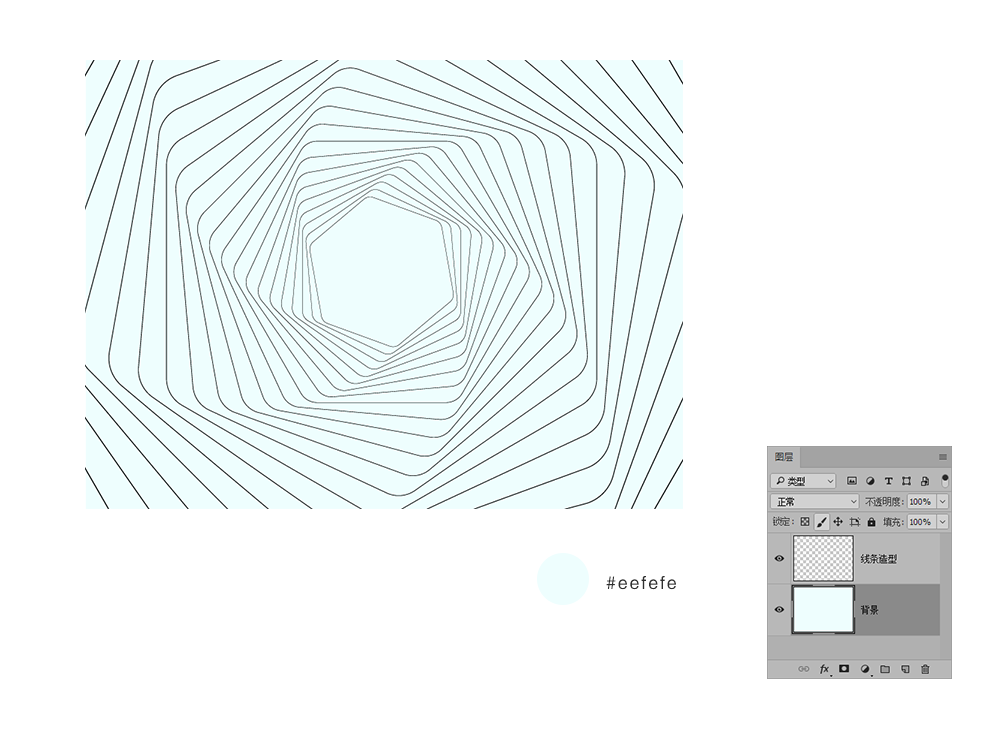
将导出透明背景的 PNG 图片加入到 PS 当中,可以在 PS 中再新建一个图层作为背景色。背景色填充为 #eefefe 。

STEP 08
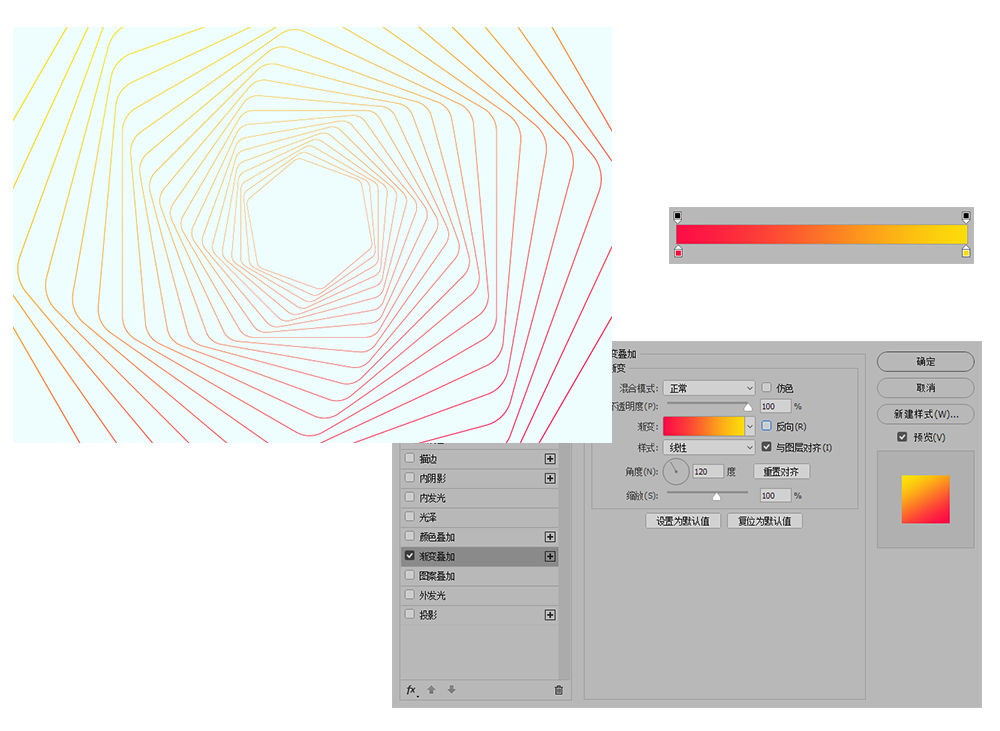
然后为线条增加渐变叠加的图层样式,渐变色彩从明快的红色到黄色。

STEP 09
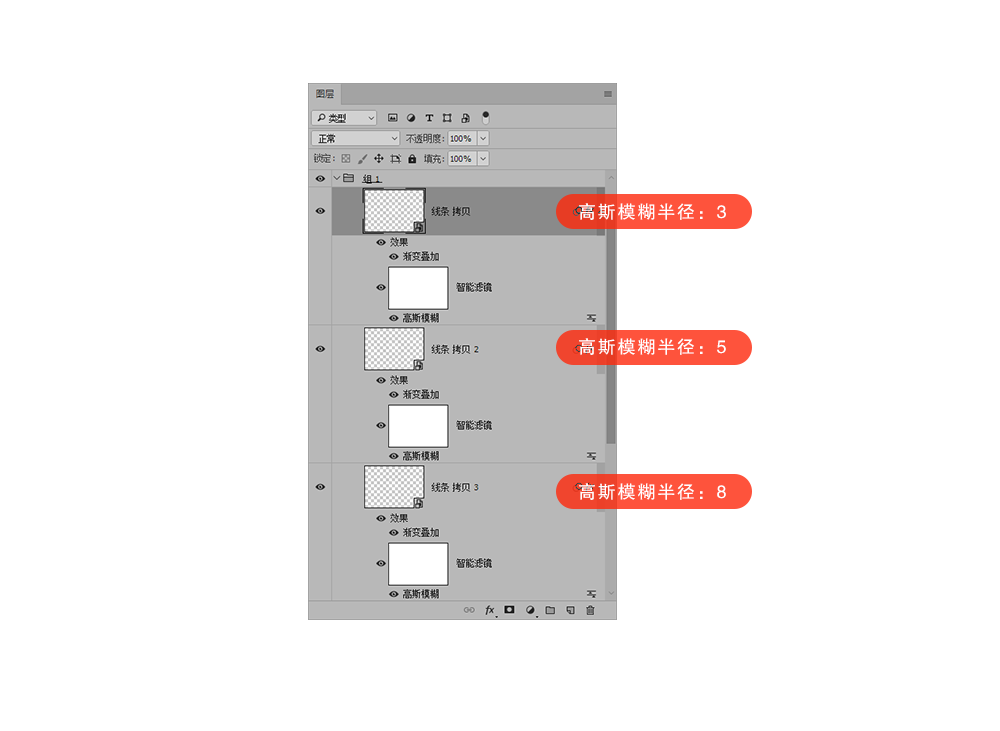
将线条图层复制三次,分别对三个图层运用高斯模糊,按照图层从上至下排列顺序,模糊半径分别为 3、5、8 。这样能制造出一定的光感和空间层次感。

STEP 10
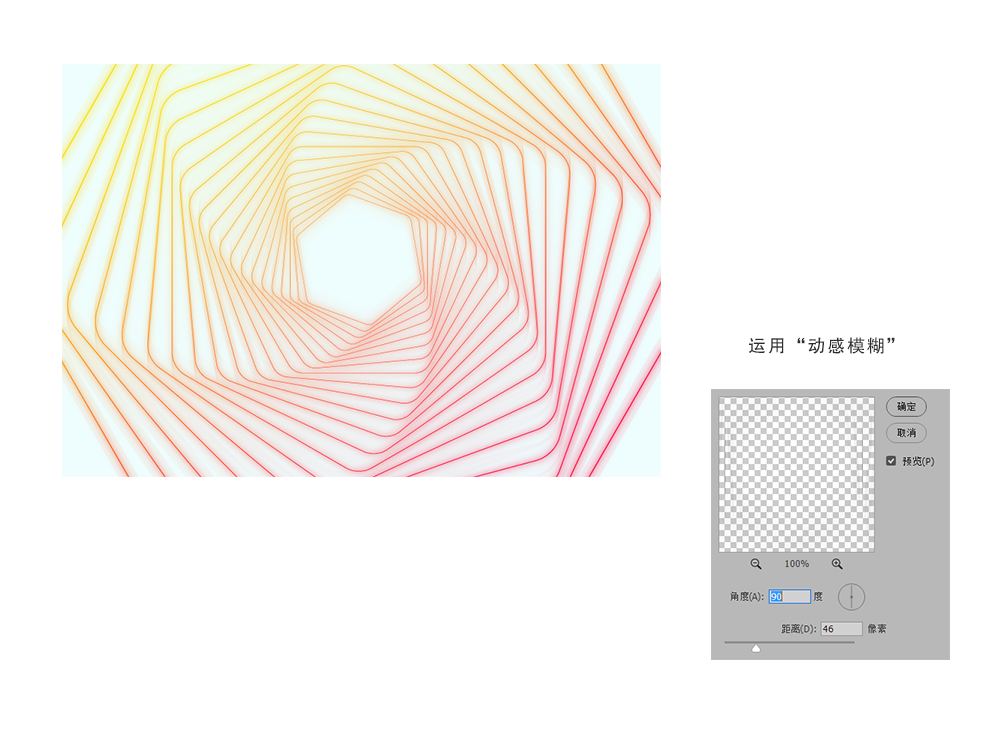
再将线条图层复制一次(这是第四次复制了),对这个复制图层运用上动感模糊,这是为了进一步增加线条朦胧光色感,模糊角度为 90 ,距离为 46 .

STEP 11
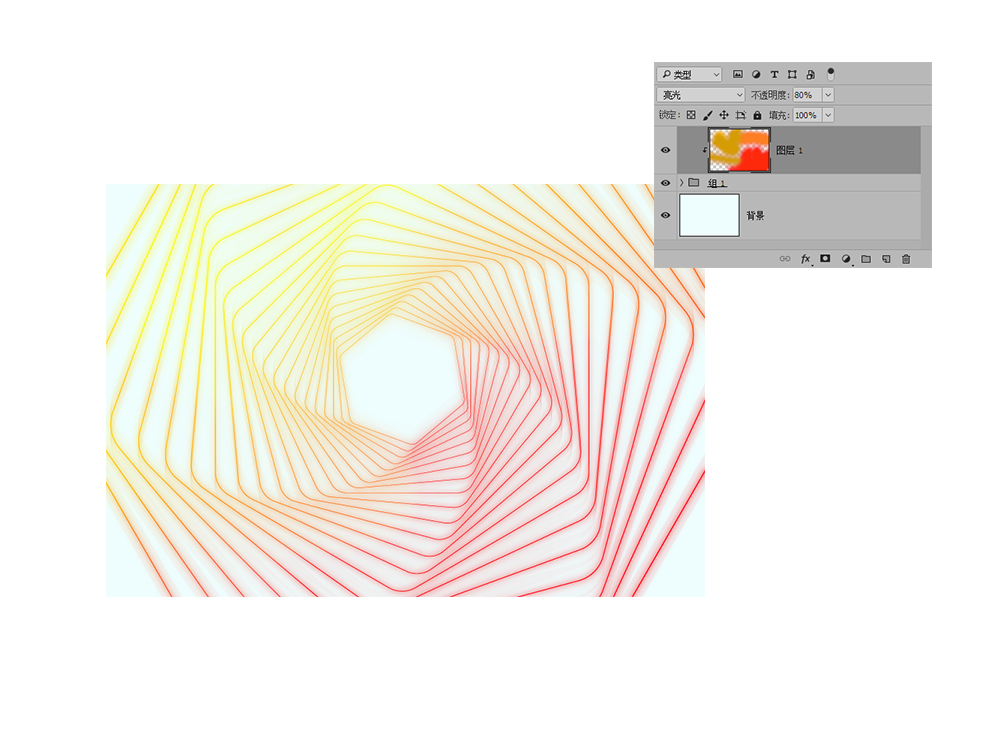
最后将线条图层(以及四个模糊图层)合并一组,在该组的上方新建一个图层,将其设定为改组的剪贴蒙板。这时再利用大而软的画笔进行涂抹并继续为其增色,而又不影响到背景。涂抹完后,将这个图层的图层样式改为亮光,透明度降至 80% 。

最后配上文字和边框,最终效果完成。







发表评论