每人每天仅限5票,快给你心仪的作品鼓励的一票。
投票图标设计 - 你想不到的N种操作
- 经验类型经验/观点原作者:marcedwards
- 经验属性自译外文
- 经验版权署名-非商业性使用-相同方式共享
今天给UIBANG给大家分享一波图标设计
看似复杂的图标还可以这样操作
看完这波操作
再也不用担心没有思路了
感谢设计师:marcedwards
原文网址:https://imgur.com/a/4scqU
看到很多小伙伴对操作技巧有疑问,乔帮主给大家录制了图文视频教程
链接:http://www.ui.cn/detail/361592.html

沙漏图标,靠近中心的移动点是通过锚点工具完成的。

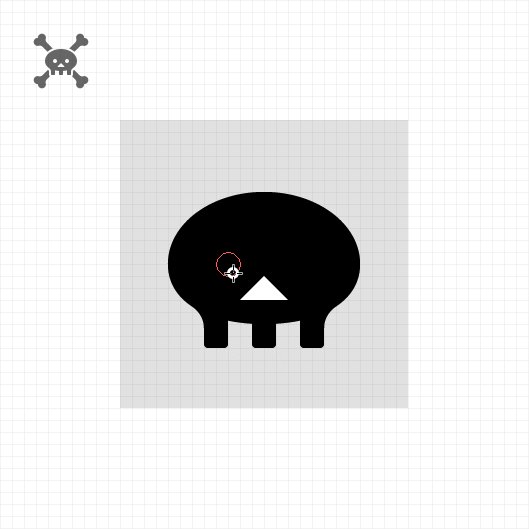
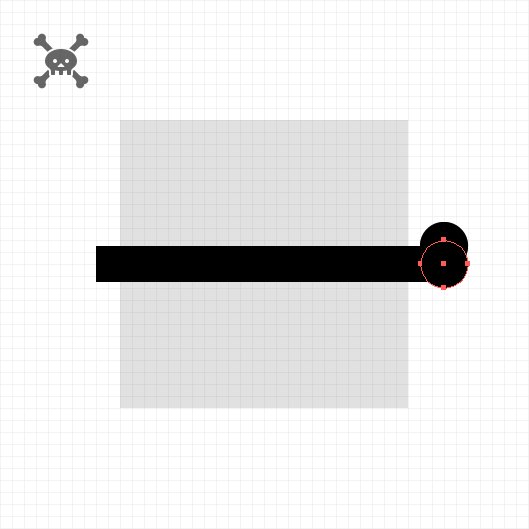
骷髅图标,钢笔工具、锚点工具和布尔运算绘制完成。

磁铁图标,通过复制对象来切割末端,使得笔画变粗,勾出笔画,最后,布尔运算操作完成。

Infinity图标,在Illustrator中使用自定义画笔工具完成。

火箭图标,通过锚点工具和布尔运算来完成。

iOS 11 App Store图标,布尔运算进行完成。

盒子图标,路径选择工具和布尔运算进行完成。

螺丝刀图标。手柄中的缺口是用多边形工具创建的(4边的多边形是正方形!)。

雨伞图标,布尔运算完成。

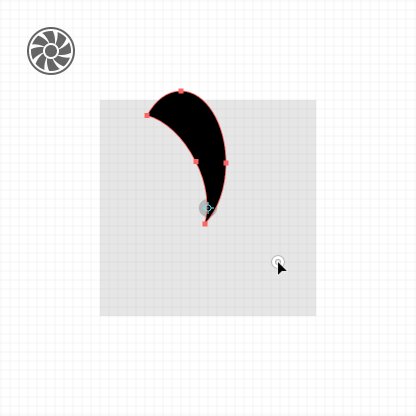
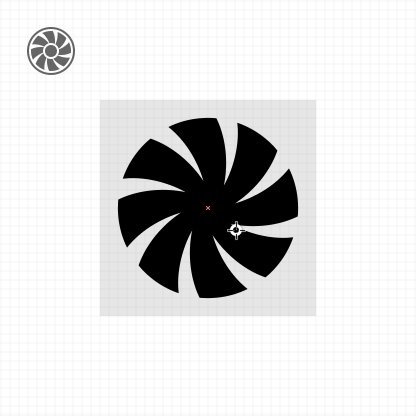
风扇图标,路径选择工具和布尔运算完成。

牛角面包图标。使用宽度工具创建主要形状(终点为1px,开始时中心点为6px)。

通过图形和锚点工具完成。

风车图标,锚点工具和布尔运算完成。

锚点工具和布尔运算完成。

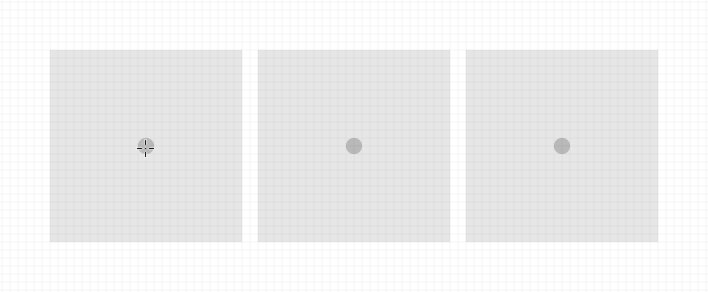
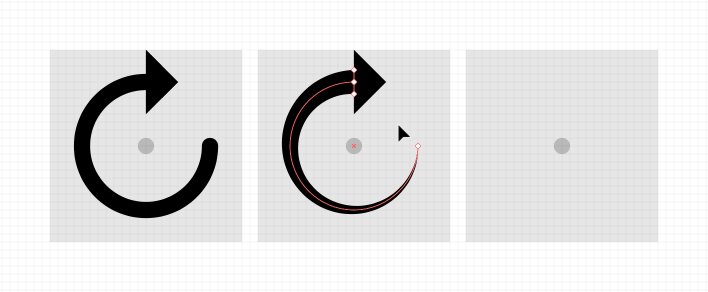
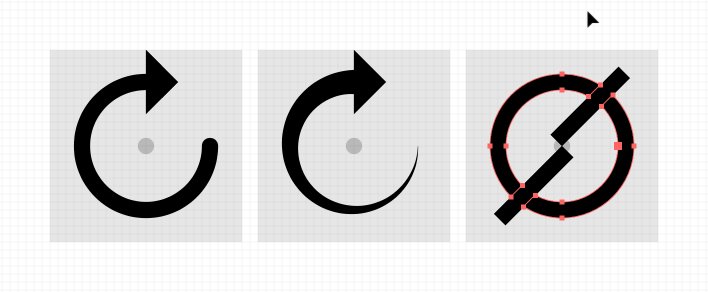
更新图标,路径选择工具、布尔运算和锚点工具完成。

刷新图标,锚点工具和路径选择工具完成。

路径选择工具完成。

Penrose三角形,通过路径选择工具和布尔运算完成。

锚点工具和路径选择工具完成。

Penrose三角形。将矩形旋转至-120º或120º,然后固定到点,布尔运算进行完成。

通过锚点工具和路径选择工具、布尔运算进行完成。

钢笔工具,布尔运算和宽度工具进行完成。

钢笔工具,布尔运算和路径选择工具完成。

锚点工具和布尔运算进行完成。

瓢虫图标,宽度工具用于改变一些笔画的宽度。路径选择工具用于创建镜像。

耳机图标,通过双击旋转工具并键入特定值(10º和-10º)完成耳罩旋转。

游戏控制器,布尔运算和路径选择工具完成。

无限符号。最右边的版本使用Astute Graphics的VectorScribe Illustrator插件)。

指纹图标,混合工具和锚点工具进行完成。

一只旗。锚点工具完成。

画笔图标,钢笔工具和锚点工具完成。

奥运五环。路径选择工具和布尔运算完成。

出口标志。在90º角度时创建四肢,使用旋转工具,保持长度相同。

回收图标,钢笔工具、锚点工具和布尔运算完成。

减少回收再利用。钢笔工具、路径选择工具完成。

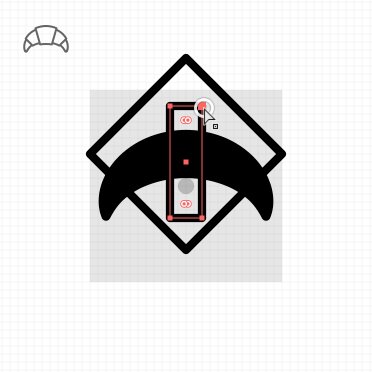
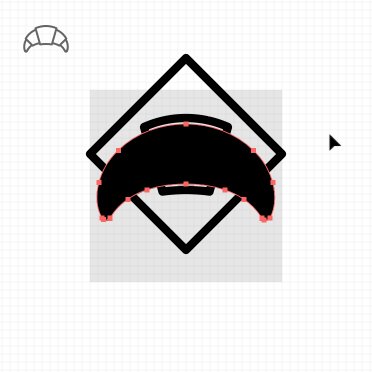
蝙蝠图标,锚点工具进行镜像操作。

指尖陀螺图标。

指尖陀螺图标。锚点工具和布尔运算进行完成。

吸管图标,锚点工具和布尔运算完成。

邮票图标。路径选择工具和布尔运算完成。

闹钟图标,布尔运算和钢笔工具完成。

推针图标,钢笔工具和锚点工具,路径选择工具镜像。

相机虹膜图标,布尔运算操作路径选择工具旋转。

锚点工具和宽度工具,布尔运算进行完成。

锚点工具完成。

剪刀图标。布尔运算和形状生成器完成。

电话图标,锚点工具和钢笔工具,路径选择工具镜像完成。

生物危害图标,布尔运算和钢笔进行完成。

扳手图标,宽度工具和布尔运算完成。

macOS命令图标,锚点工具完成。

阴阳图标,路径选择工具和布尔运算完成。

星球图标。布尔运算和路径选择工具完成。

收件箱图标,钢笔工具和锚点工具完成。

可见性图标,初始形状是使用多边形工具创建的(它可以用来创建45º正方形),锚点工具和布尔运算完成。

计时器图标,宽度工具和锚点工具完成。

锚点工具和布尔运算完成。

蓝牙图标,使用多边形工具快速创建一个45º旋转图形,锚点工具和钢笔工具完成。

回形针图标,钢笔工具和锚点工具完成。

展开箭头,45度方形多边形工具创建,布尔运算和钢笔工具完成。

通过设置虚线间距完成。

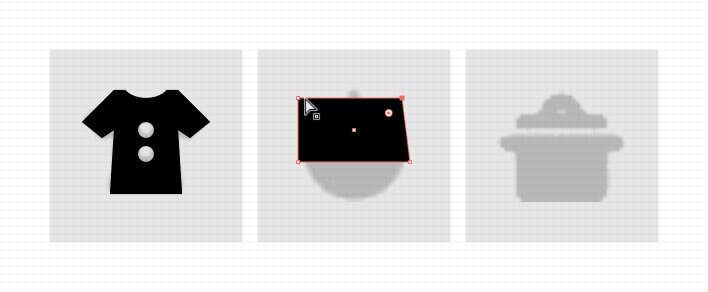
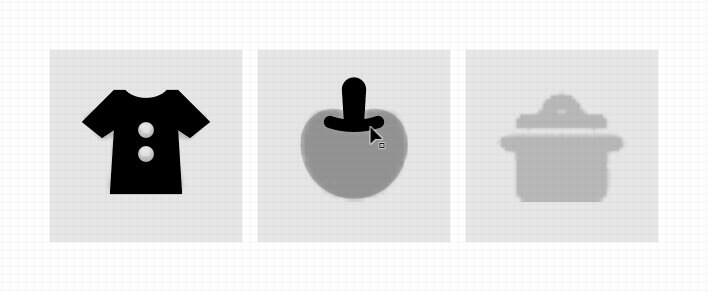
咖啡,茶或热巧克力矢量图标,使用布尔运算、钢笔和扭曲进行完成。

齿轮图标,锚点工具和布尔运算工具完成。

设置齿轮,锚点工具和布尔运算工具完成。

wi-fi图标,路径选择工具和布尔运算完成。

心形图标,钢笔工具调整线条粗细完成。

钢笔勾3种不同心形。

锚点工具改变路径变成不同心形。

混合工具完成。

表情符号,锚点工具和布尔运算完成。

链接图标,布尔运算完成。

胡须图标,钢笔工具、锚点工具和宽度工具完成。

音符图标,图形工具和倾斜进行完成。

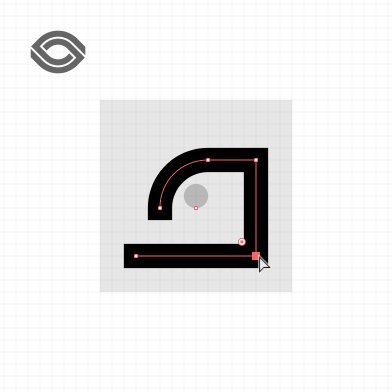
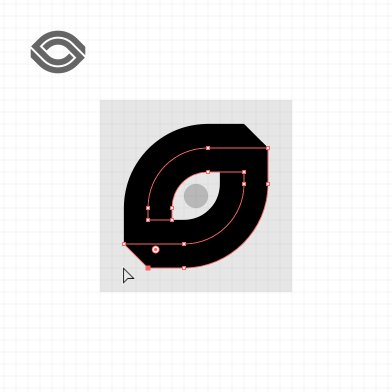
可见性图标,布尔运算完成。

通知铃声,布尔运算和锚点工具完成。

重新排序图标,路径选择工具、钢笔和布尔运算完成。

布尔运算、钢笔、路径选择工具和锚点工具完成。

雪花图标,钢笔工具和旋转工具完成。
全部评论:83条
-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

UIBANG设计教育
2018-05-22 17:35@adoge: 因为这个国外设计师只是分享设计思路,不是详细的教程。所以可能作为基础不是很好的小白理解起来会有问题。没关系,我这边已经有计划给大家出视频教程了,稍微等几天吧。希望能帮助UI新人快速掌握这些小技巧。
-

adoge
2018-05-22 17:12@UIBANG设计教育: 嗯 只是下意识的想问清楚,毕竟方法是可以通用的,有更高效的方法自然想问清楚琢磨透彻了,因为这个GIF实在是速度有些快,像我这种基础不是很好的有些地方确实很难明白过来怎么做的
-

-

-

-

-

-

-

-

-

- 更多






发表评论